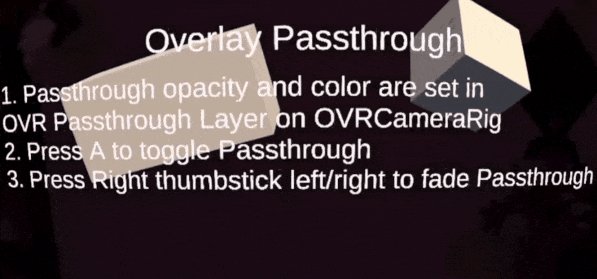
1. What is a Passthrough?


2. Prerequisites
Before we begin with the setup and implementation, make sure to have the following requirements met:
- The headset should have Oculus OS version 34 and above.
- Latest Oculus PC app.
- Latest Oculus Integration package.
- A minimum Unity version of 2019.4 LTS
3. Setting up Oculus PC App for passthrough
You can either connect your machine with Quest2 via Link Cable or via Airlink, the choice is yours. Once you have the Quest2 connected:
- On the Oculus PC app, go to
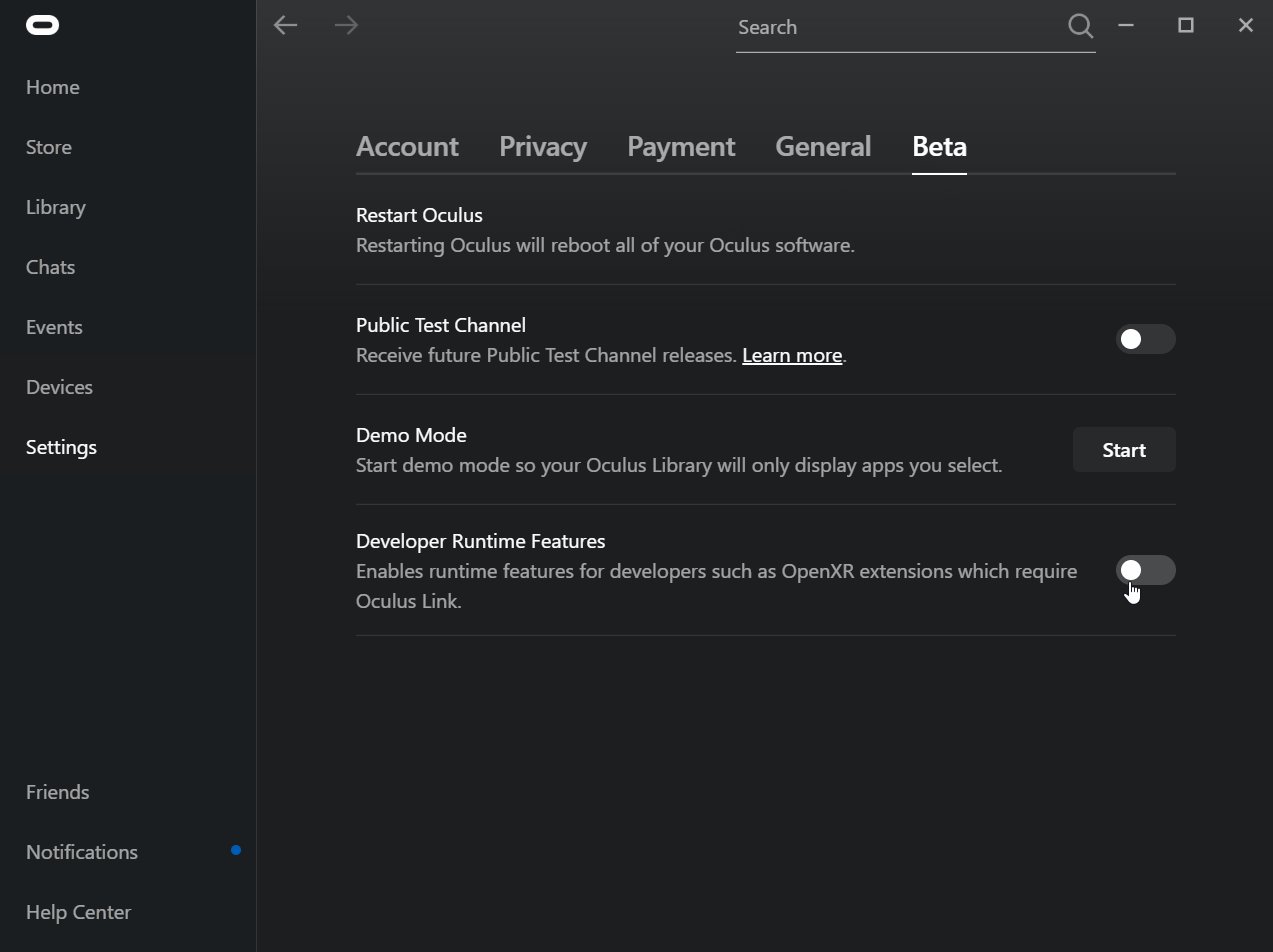
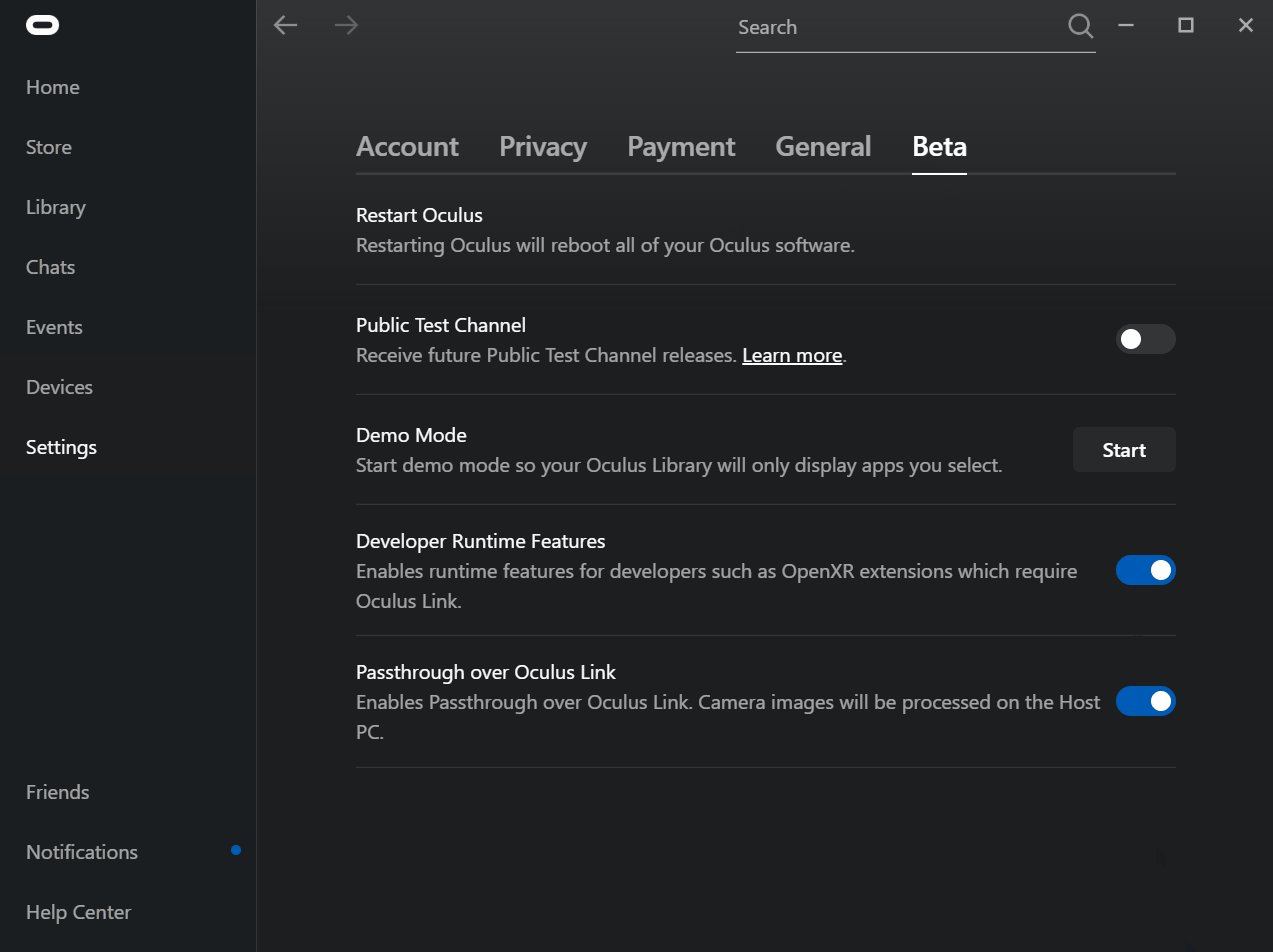
Settings→Beta→ Toggle the button for theDeveloper runtime feature. - After that, you will be able to see the
Passthrough over Oculus link, toggle that button for that as well.

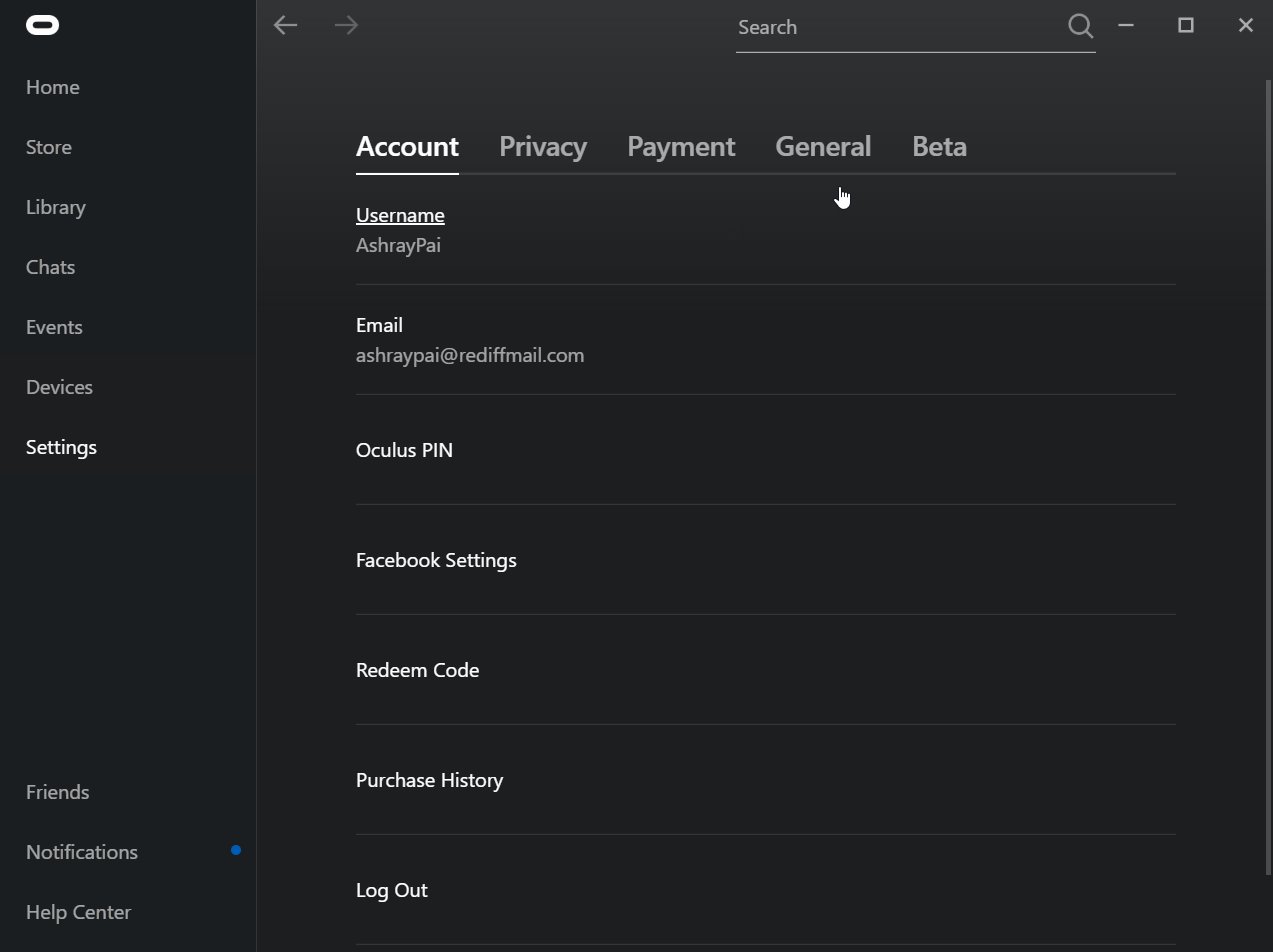
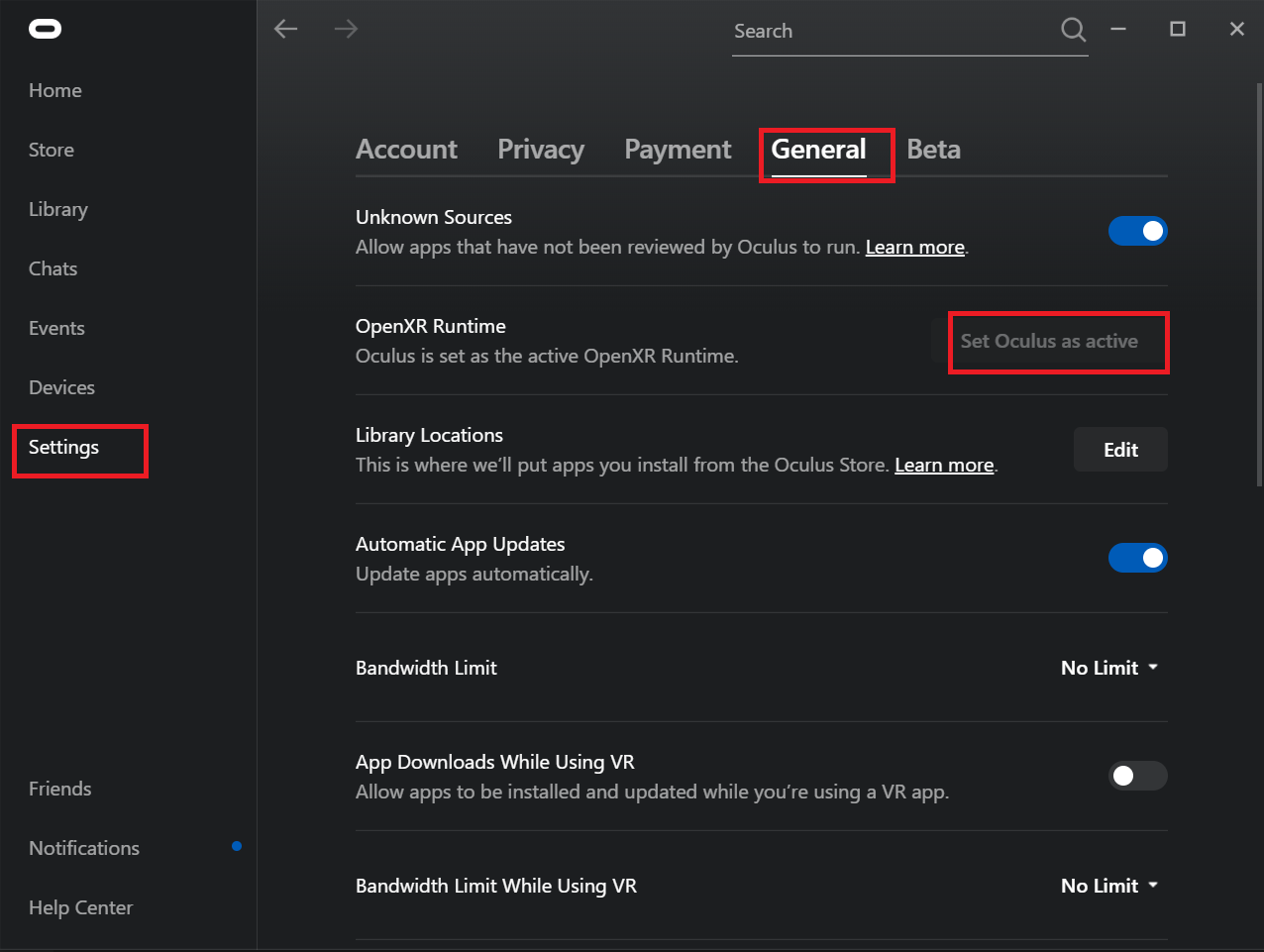
- Next, you need to set Oculus as active OpenXR Runtime. So, on the Oculus PC app, go to Settings → General→ click on the Set Oculus as active. If you have it enabled already the options would have greyed out as seen below.

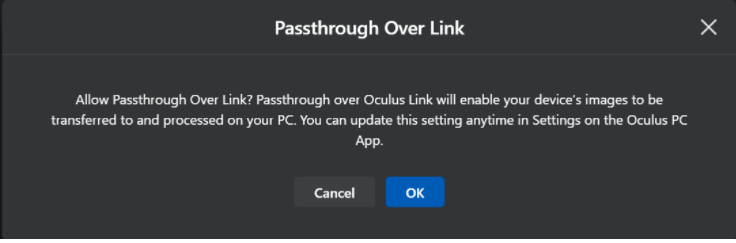
- When you wear your headset after making these changes, you will get the following popup if you are using Passthrough for the first time, just click on OK.
Do not worry if you are not getting this popup immediately after making the changes above, you might get it later when you test the developed scene.

4. Downloading and Installing Oculus Integration
The Oculus Integration package comes with a few example scenes and resources, those scenes are set up for 3D Render Pipeline. So while choosing the render pipeline for your project, you can stick with 3D render pipeline if you want to test the example scene or if you want to use the resources, or else you can use URP as well.
- Open new Unity project, I am using Unity 2020.3.26f1 with the 3D render pipeline.
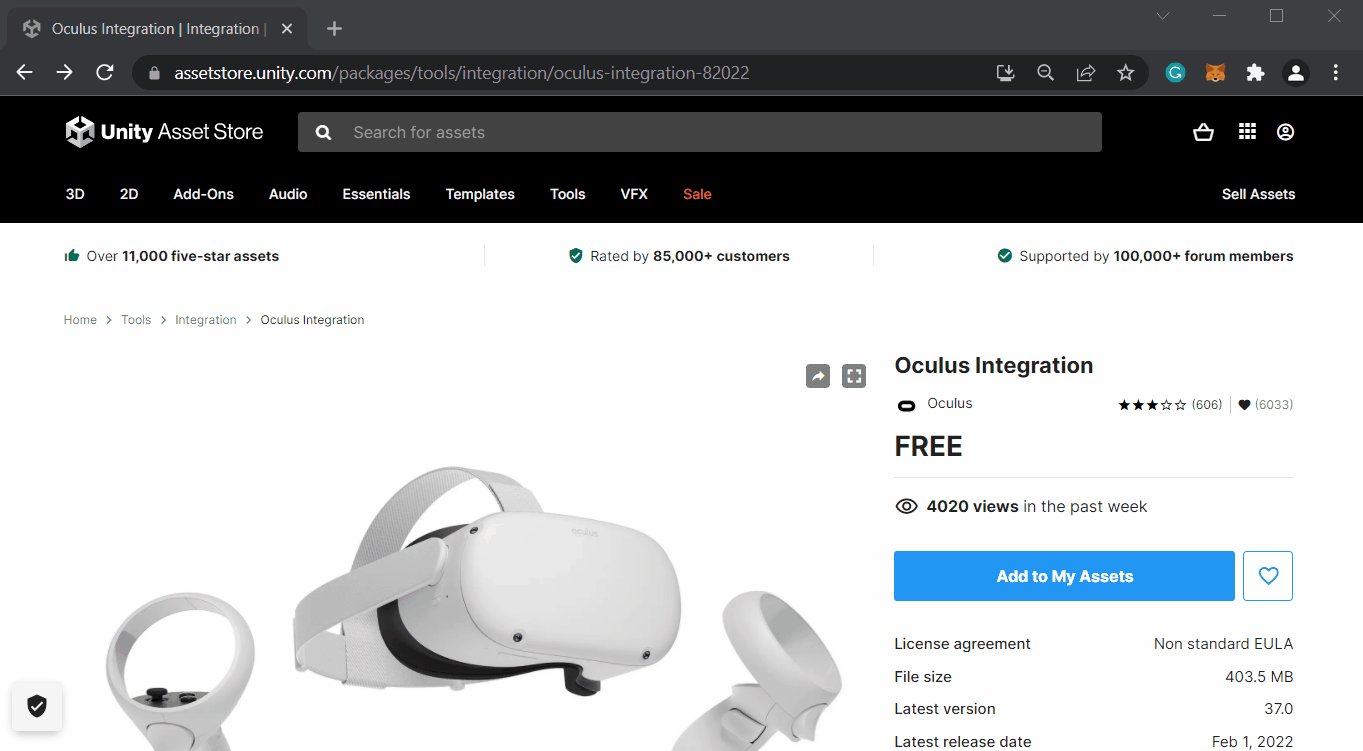
- On your web browser, go to the Unity Asset Store → search for Oculus Integration → click on
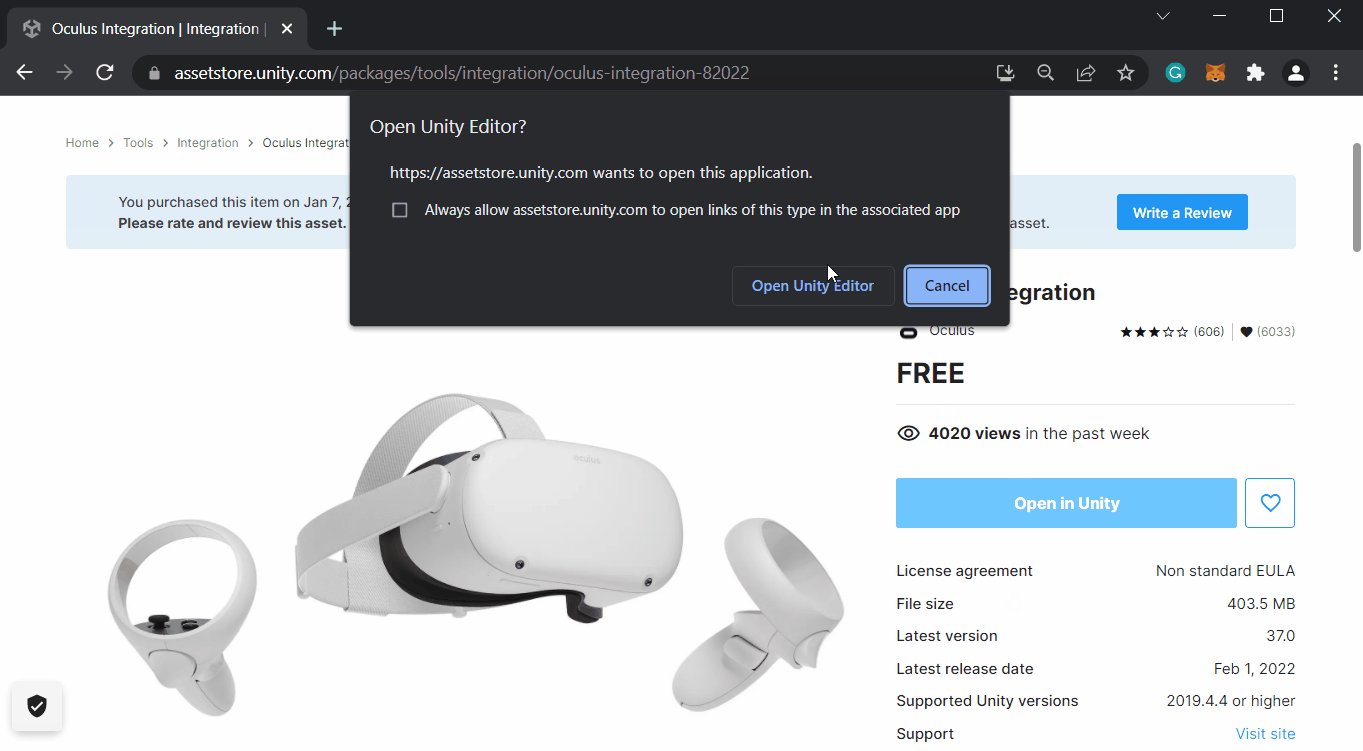
Add to My Assets→Open in Unity→ you will get a popup asking if you want to open the Unity Editor, click onOpen Unity Editor. This will open your Unity project and the Packager Manager window.

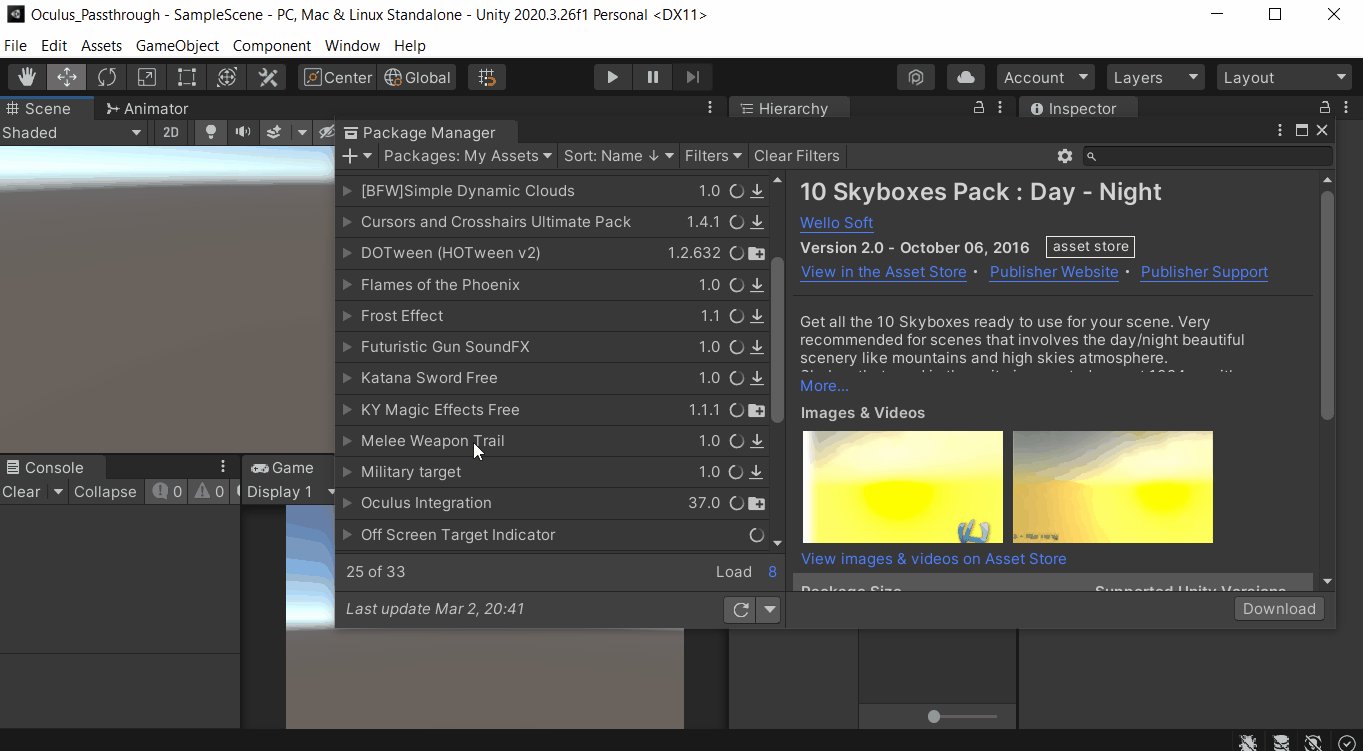
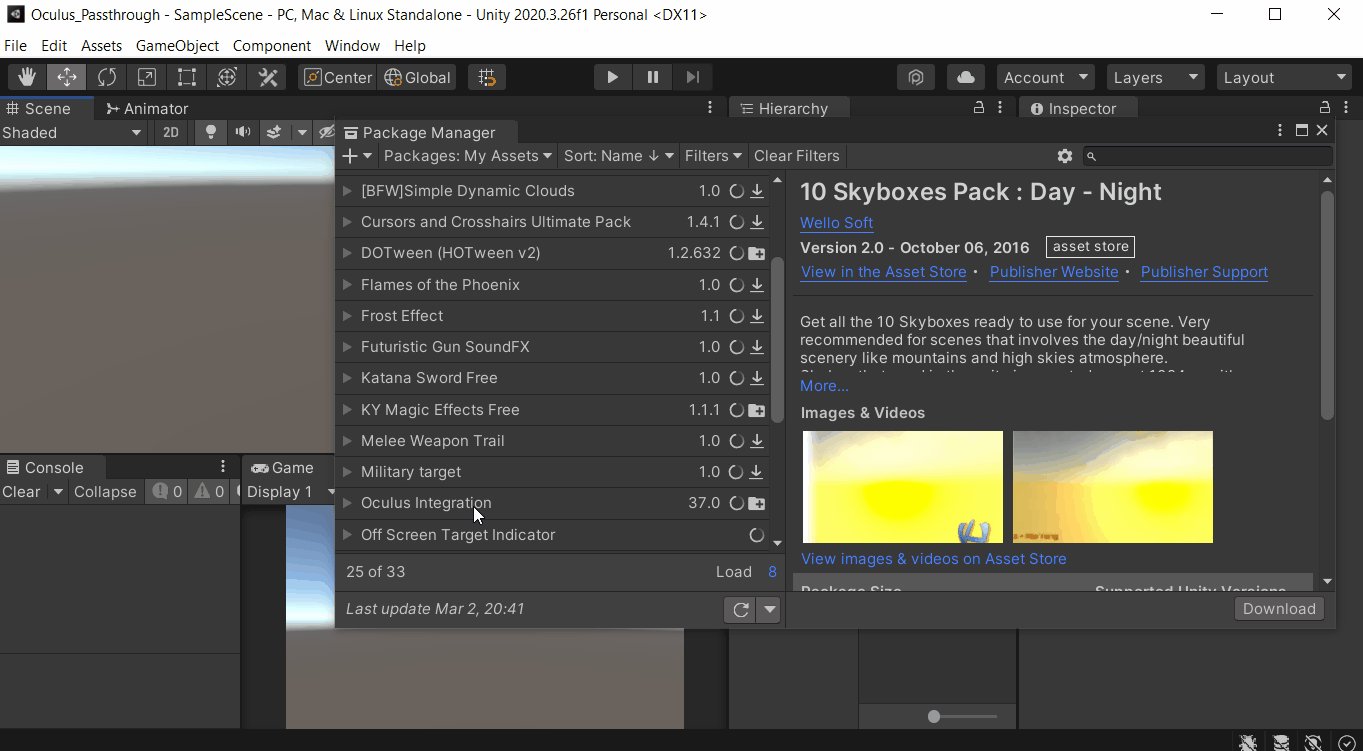
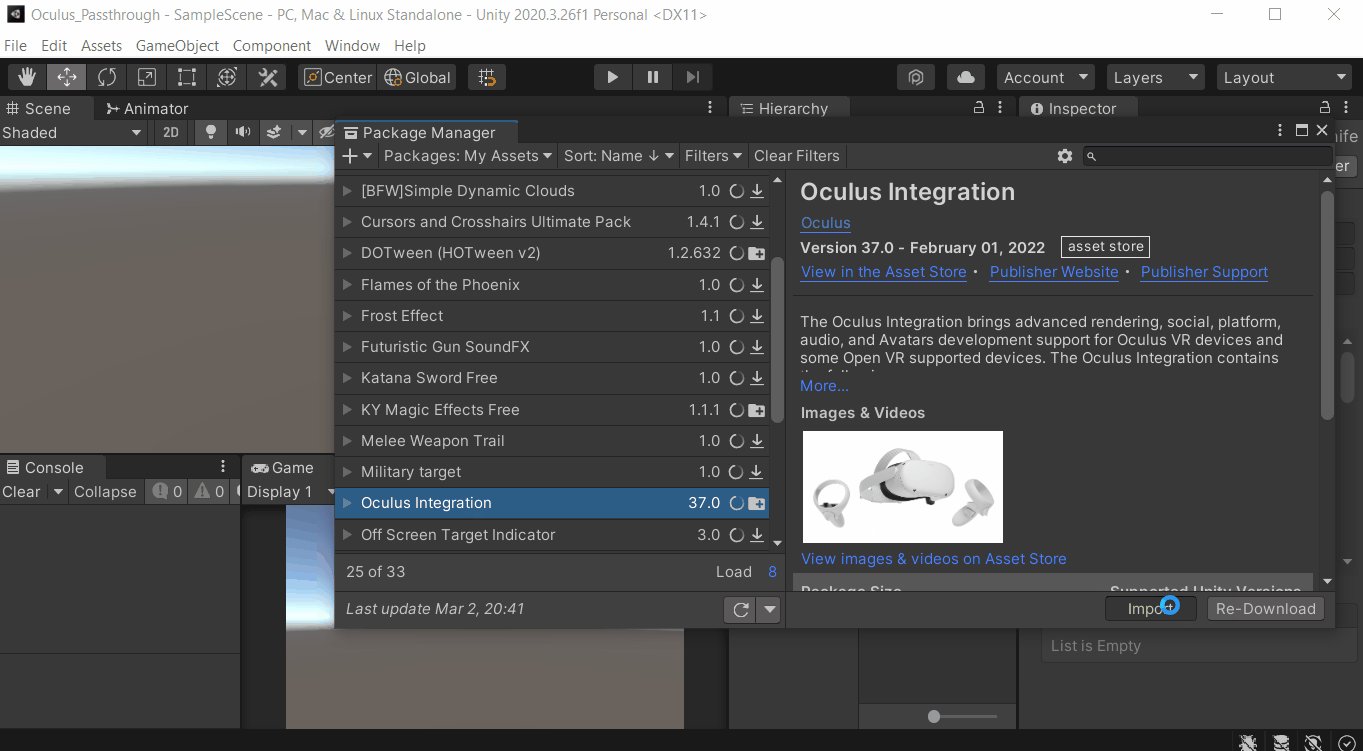
- In the Package Manager window, look for Oculus Integration and click on Import → click on Import once again.

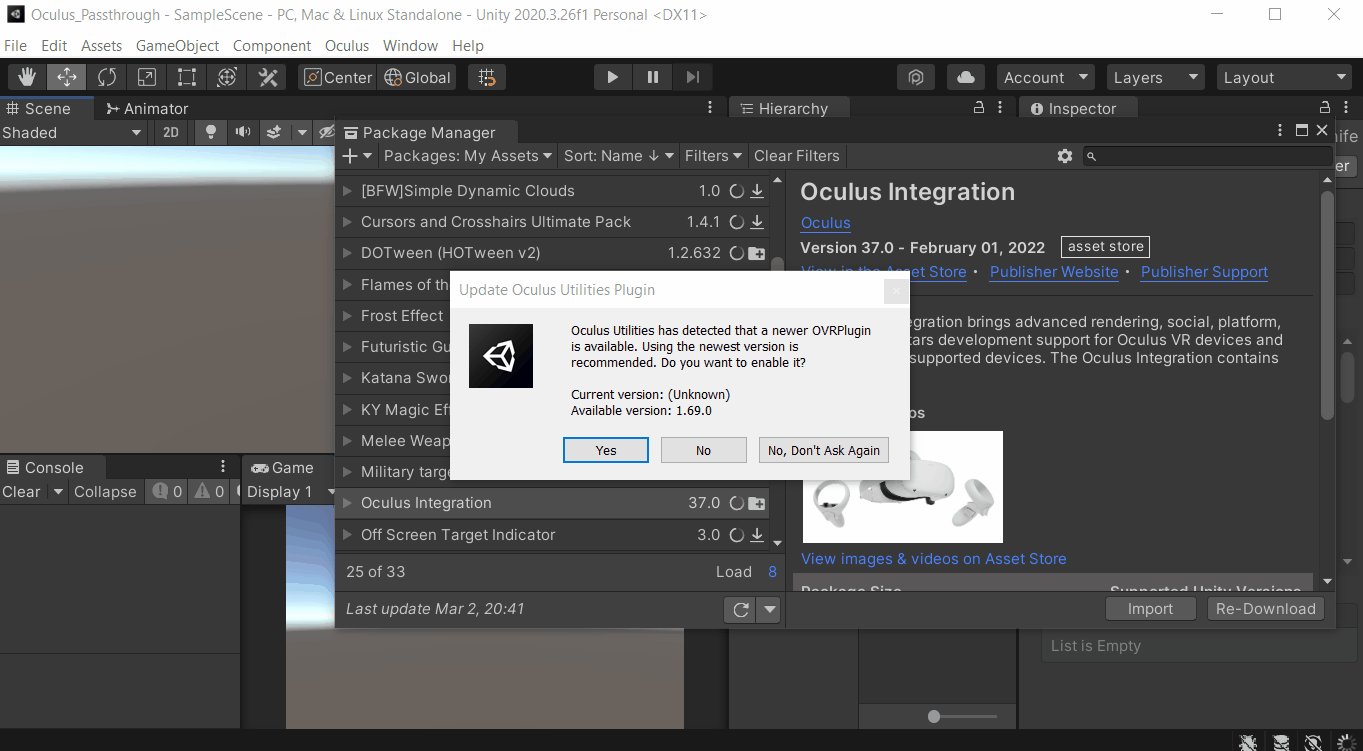
- Once the package gets imported, you will get a series of pop-ups as follows:
- If you want to enable the latest version of the OVR plugin → click
Yes. - If you want to use OpenXR backend → click
Use OpenXR. - Notification that OVRPlugin with OpenXR backend will be activated by default → click
Ok. - Notification that OVRPlugin has been updated and Unity has to be restated → click
Restart. - If you want to update the Spatilizer Plugin → click Update.
- Notification that Spatilizer Plugin has been updated and Unity has to be restated → click
Restart.
- If you want to enable the latest version of the OVR plugin → click

5. Unity project Setup
This section tells you about the custom settings that are required to run Passthrough API on your Quest2 when you test it or build it.
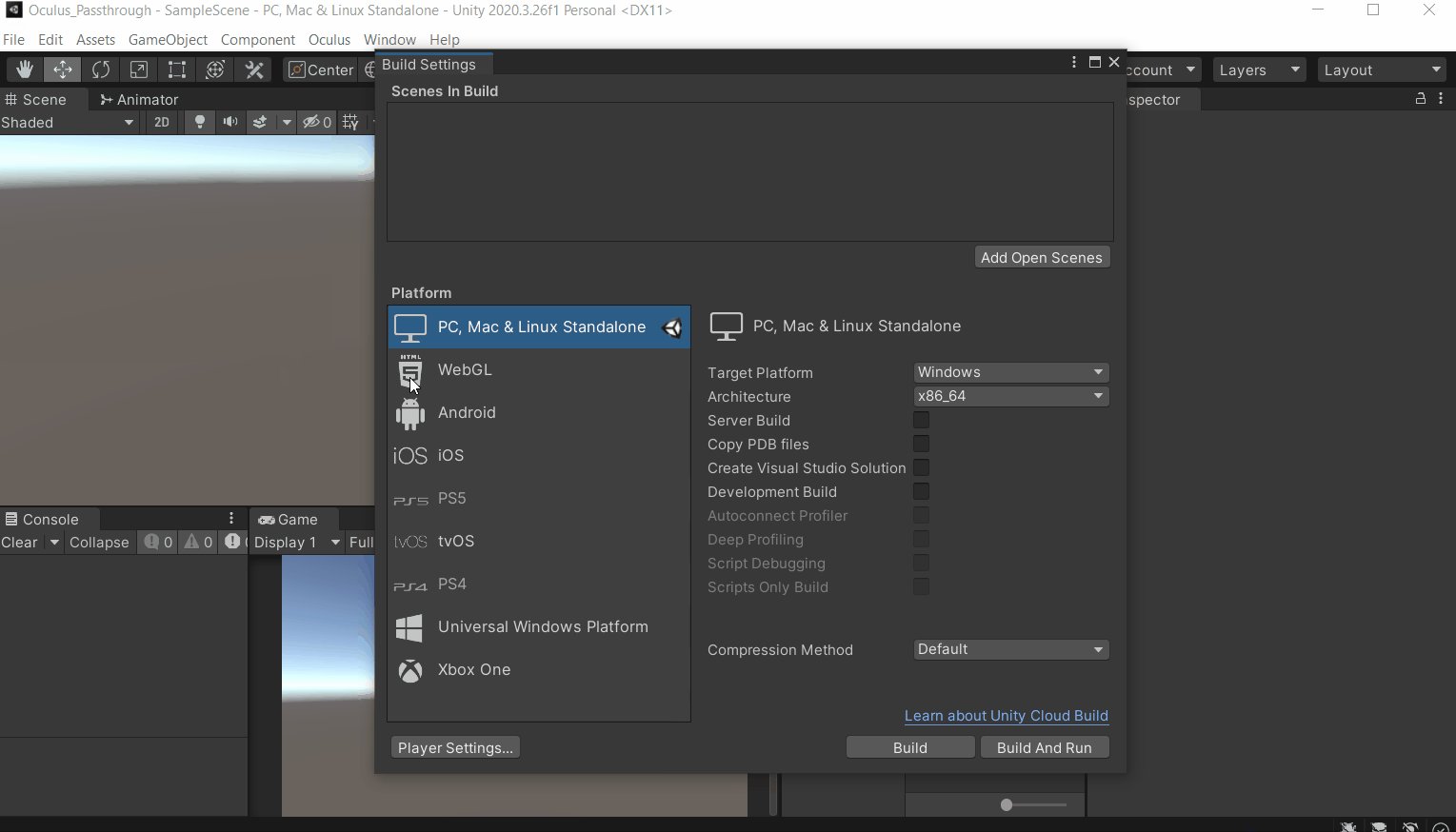
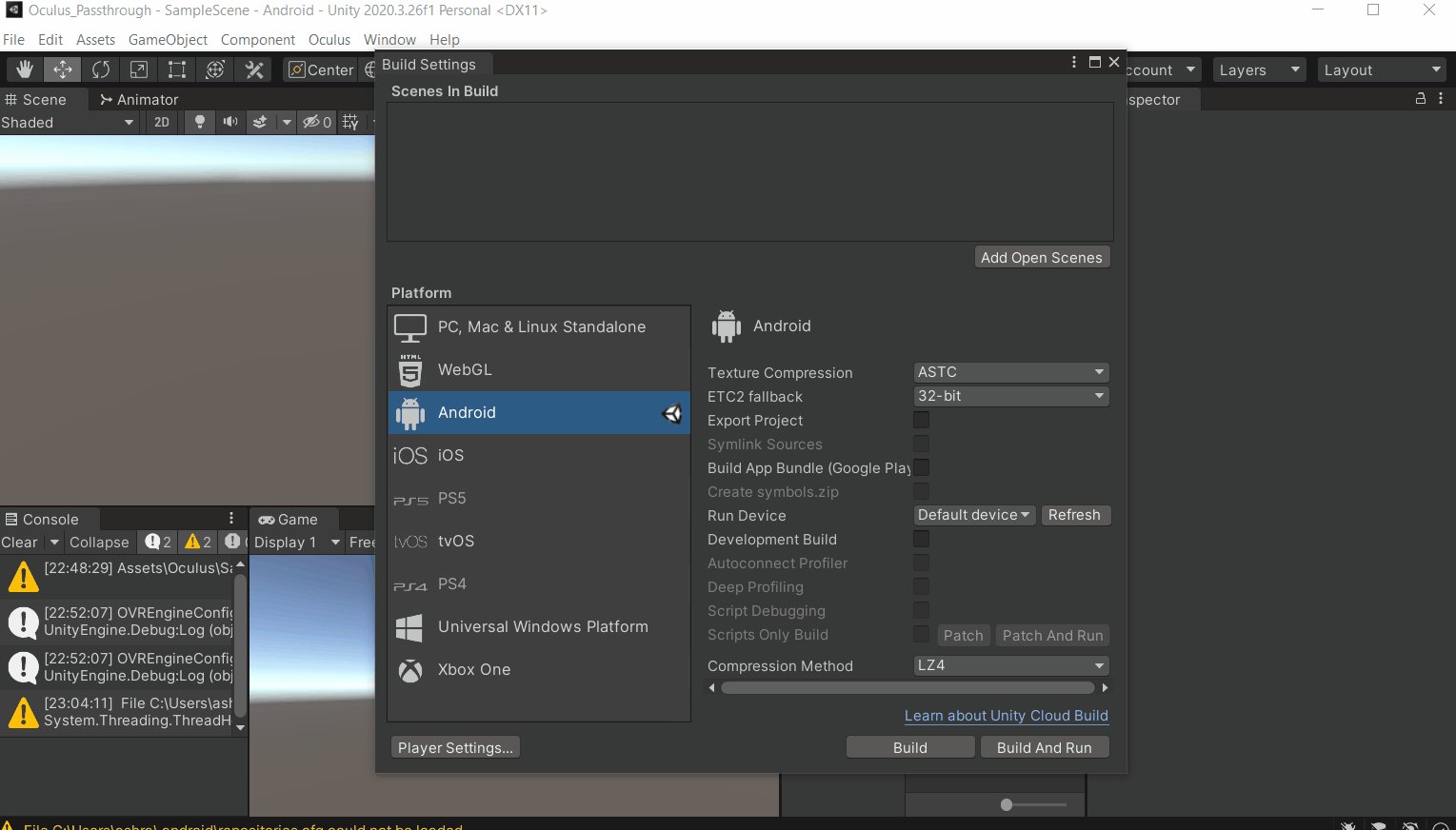
- Click on
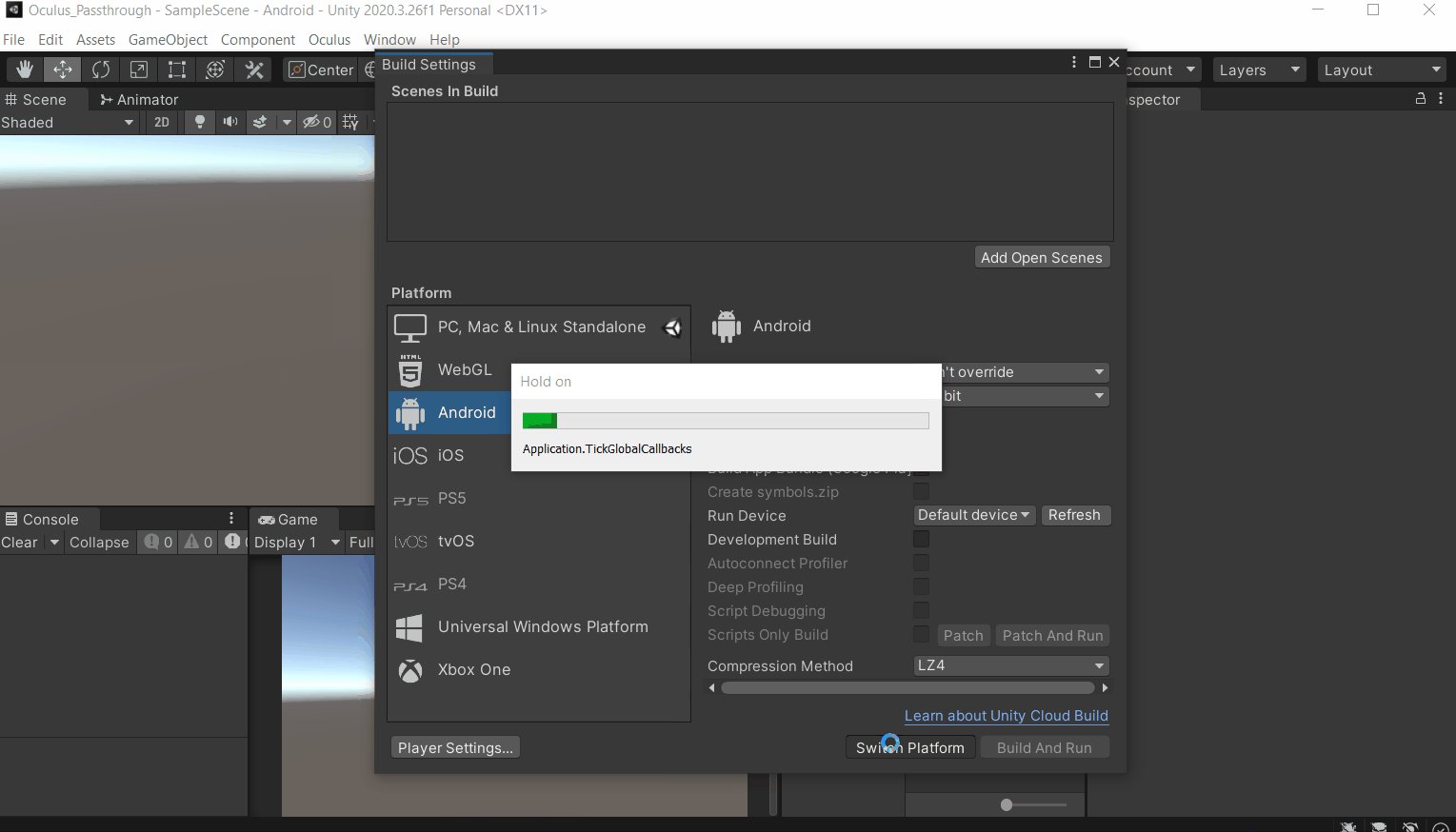
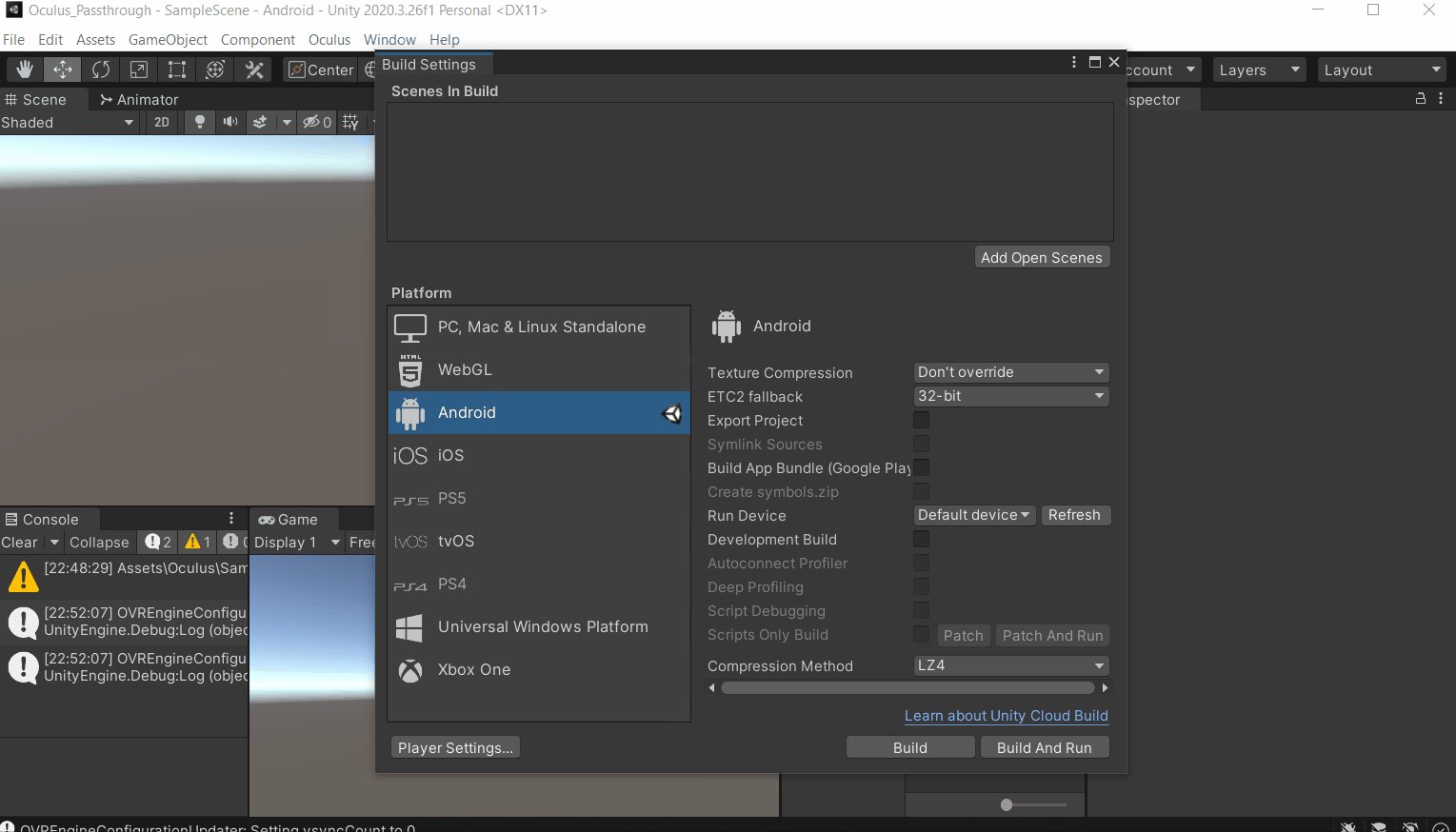
File→Build Settingsand under Platform selectAndroidand click onSwitch Platform.

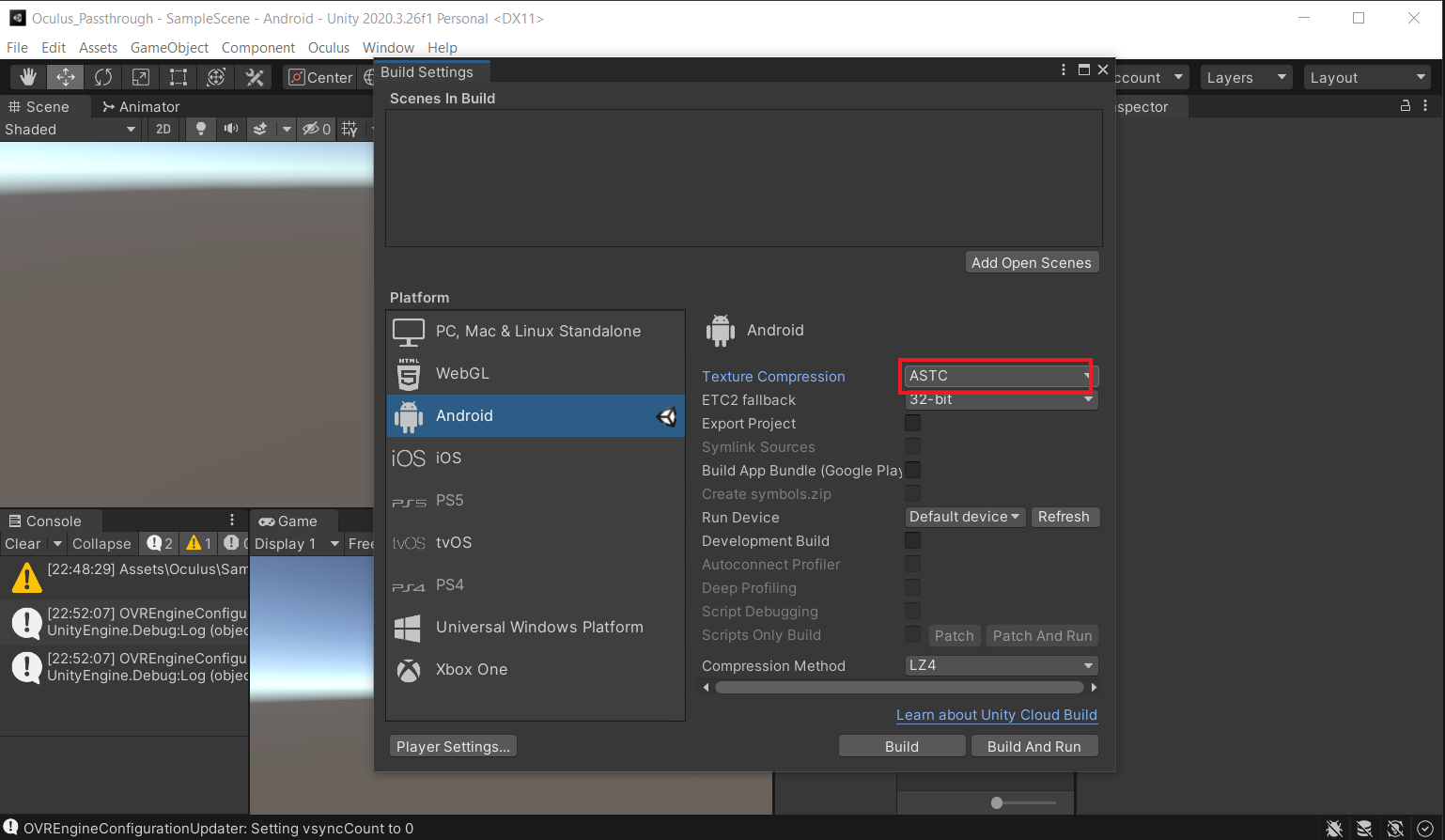
- On the same window, set Texture Compression to ASTC. It might take a few minutes for this change to happen.

- On the same window, click on
Player Settingsand do the following:- Enter the Company Name, Product Name, and Version
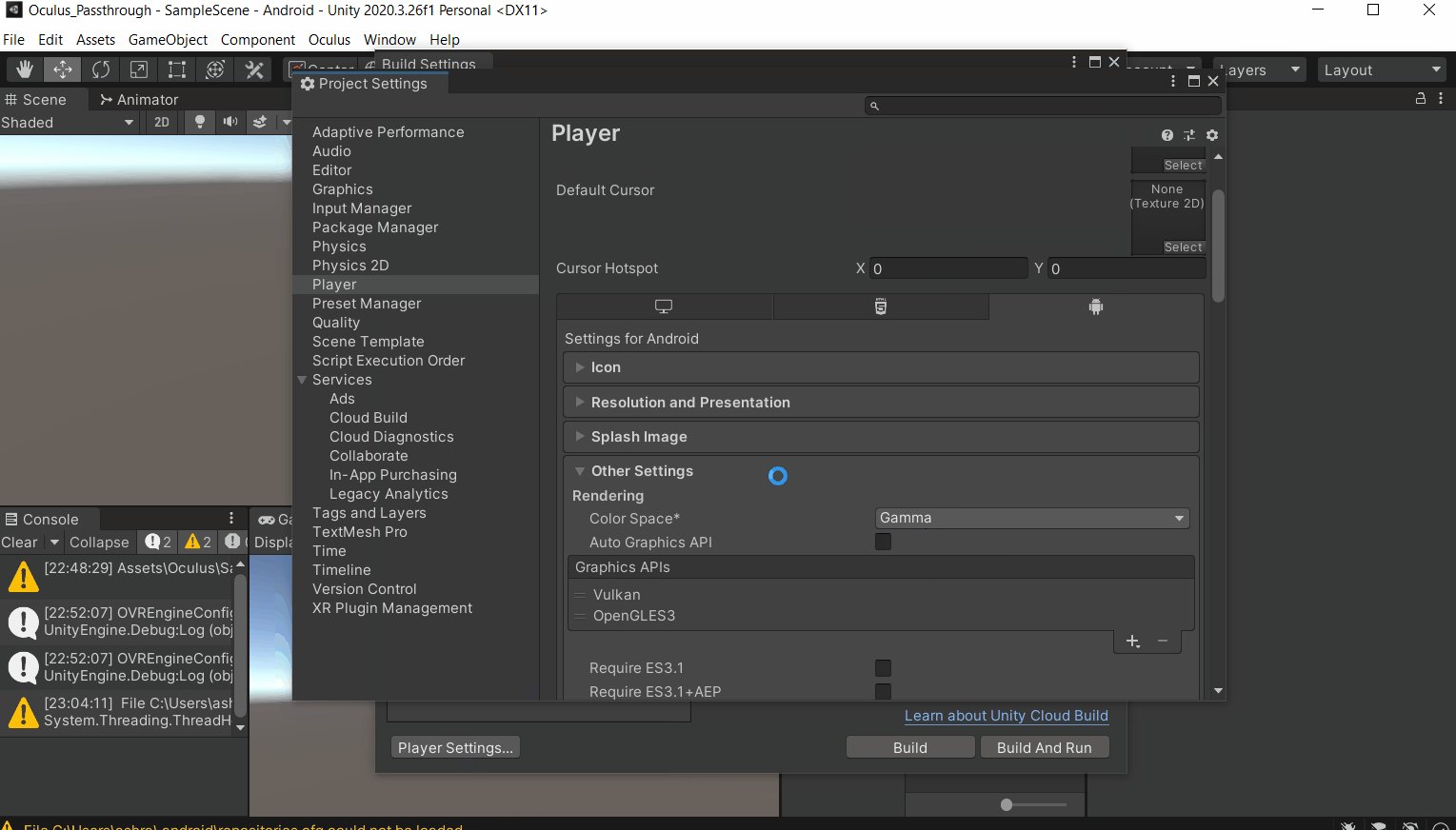
- Under Rendering, change the color Space to
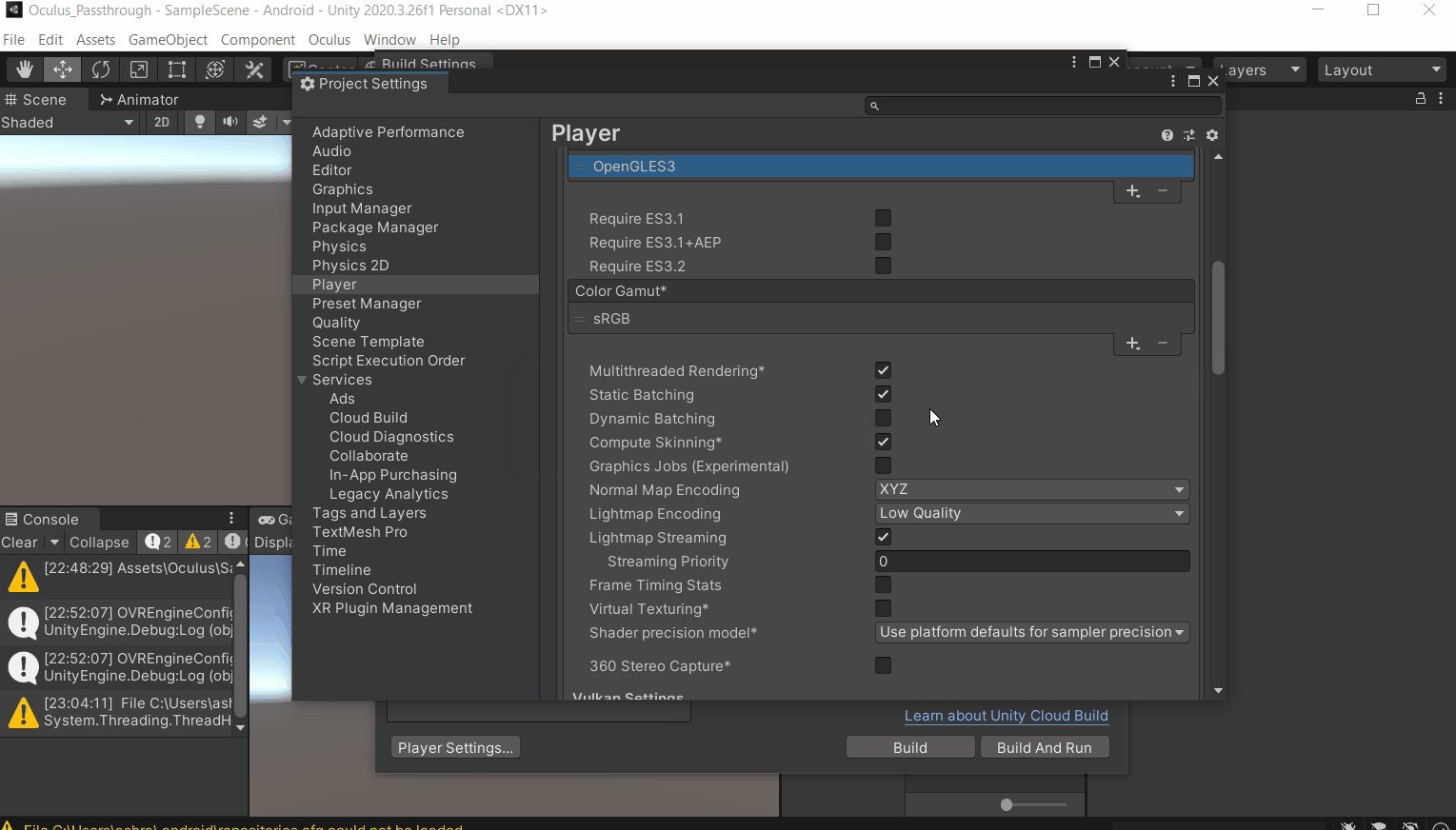
Linear. - Under Graphics, API remove
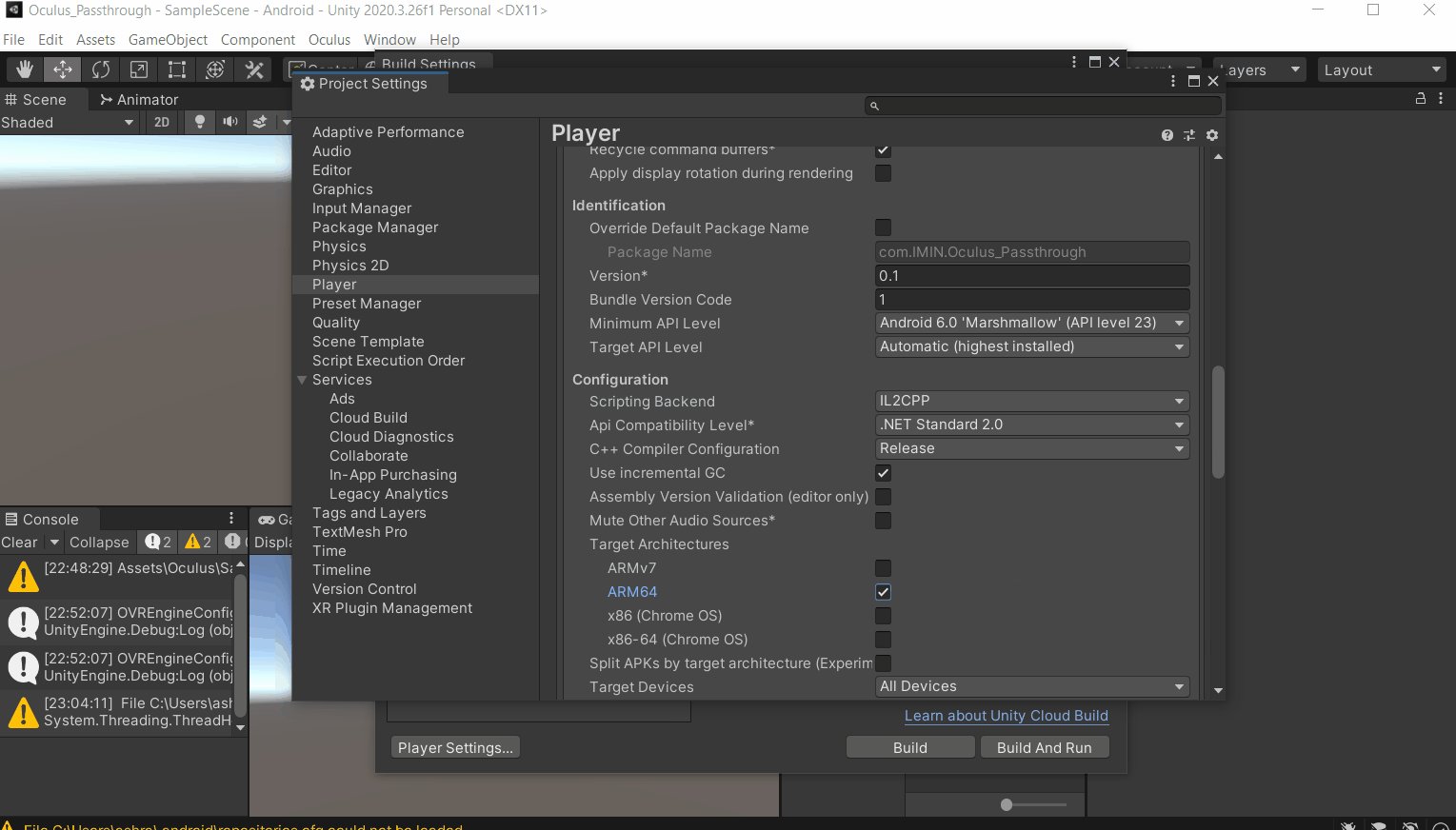
Vulkan. - Under Identification, change the Minimum API Level to
API Level 23. - Under Configuration, select the Scripting Backend as
IL2CPPand select Target Architecture asARM64

- To install the Oculus XR plugin
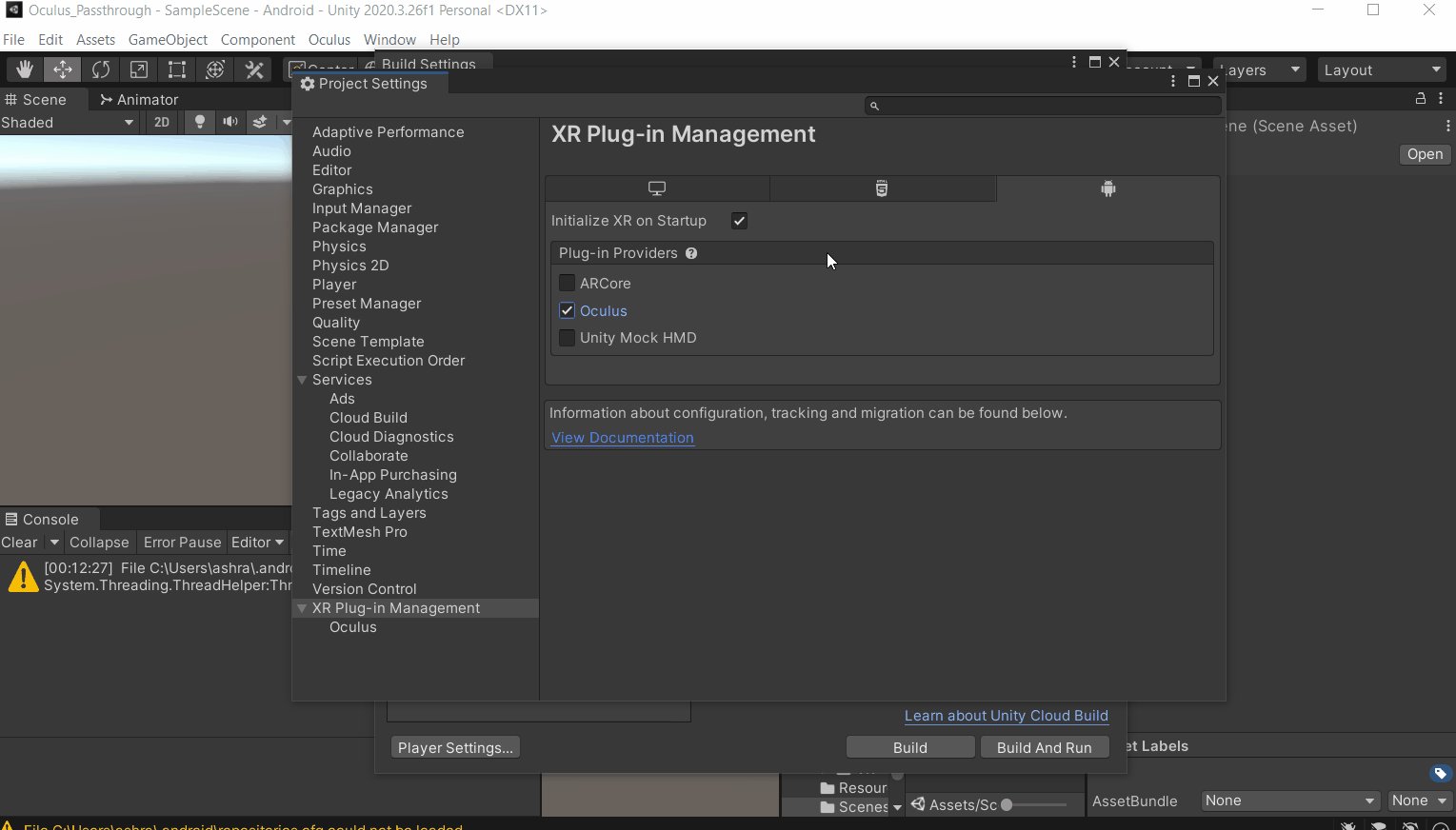
- Click on the
XR Plugin Managementtab → click onInstall XR Plugin management - Select the Android tab and select ✅ Oculus
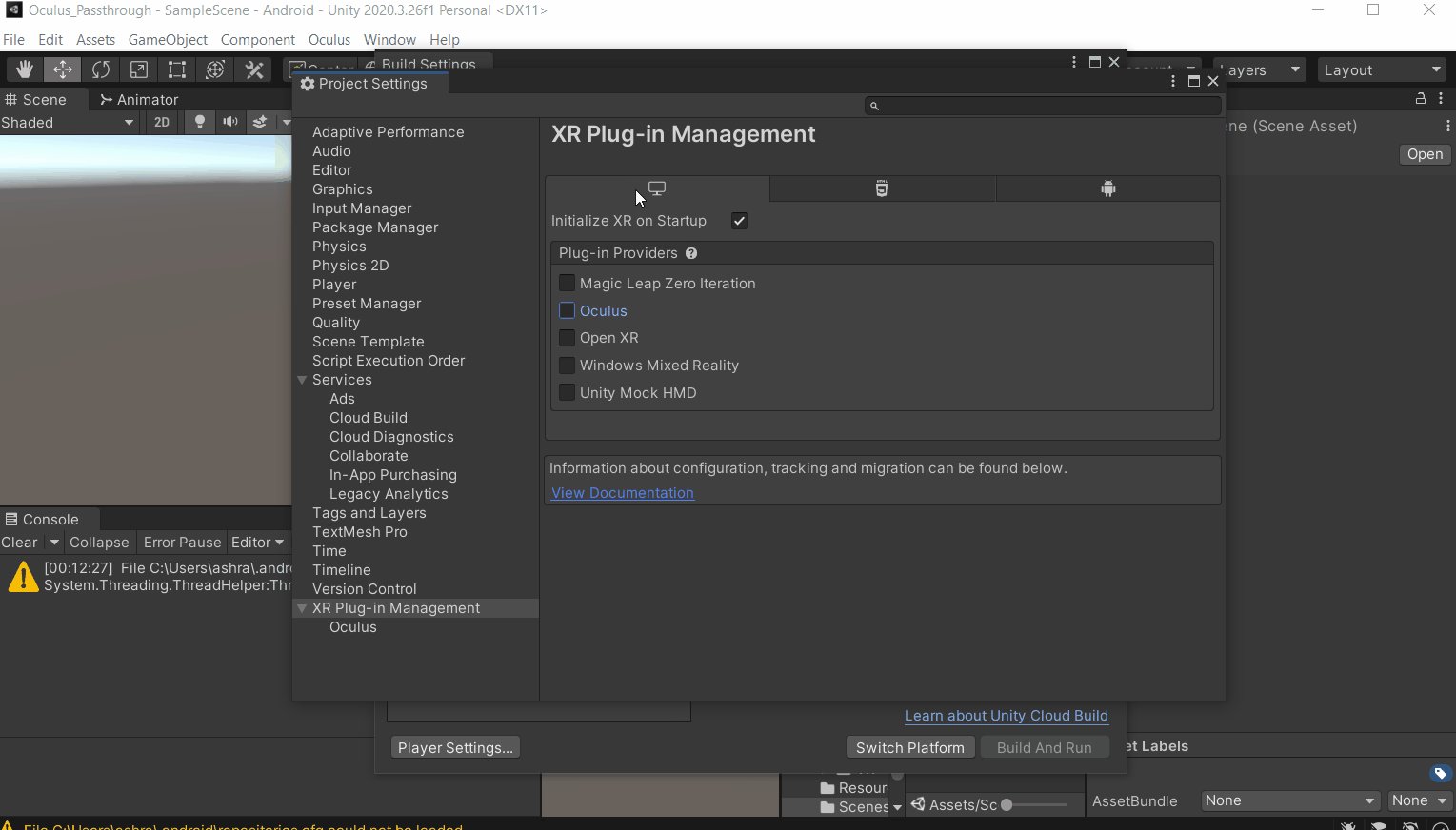
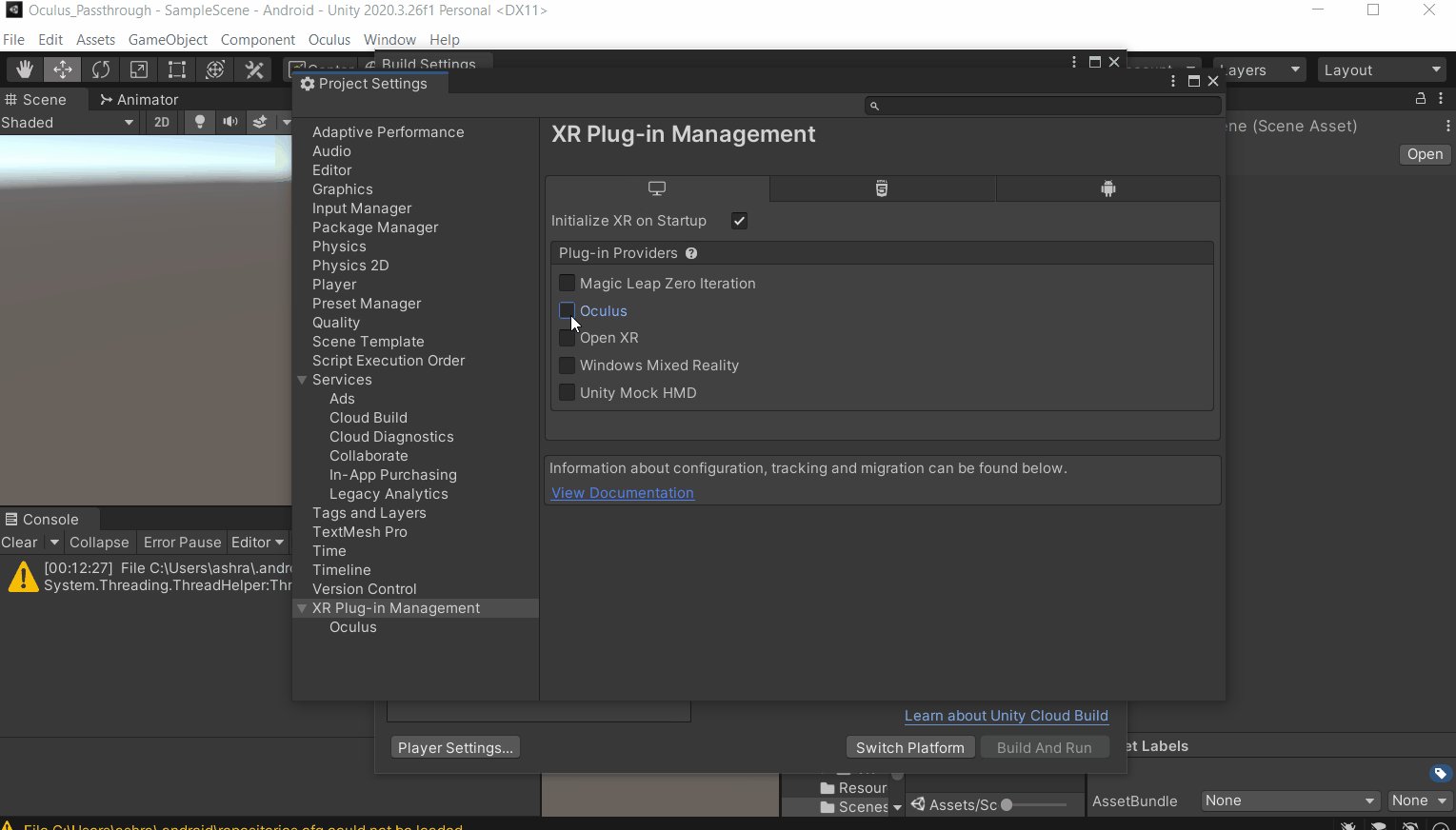
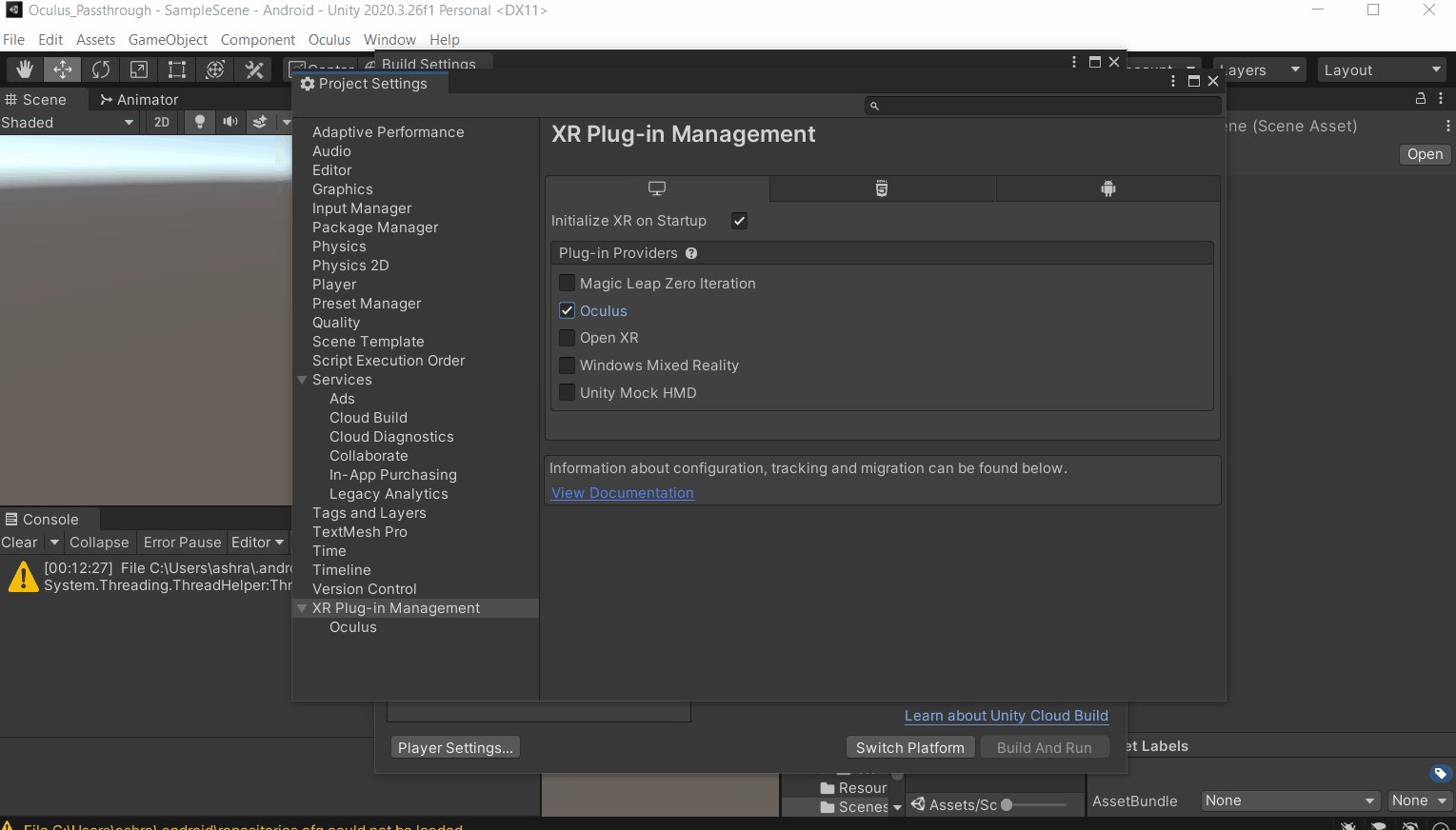
- Select PC tab and select ✅ Oculus
- Click on the

6. Testing
To see if we can use passthrough via the link cable:
- Make sure you have connected the Quest2 to your machine via Link.
- In the Project folder, search for Augmented Object and open the AugmentObjects scene

- Hit the play button and you should be able to see augmented objects in your environment