WebXR has unlocked endless possibilities for creating location-based AR experiences.
By integrating Immersal VPS technology into the Zapworks Mattercraft tool, developers can create applications like pathfinding in malls, interactive games in parks, or industry-focused solutions such as overlaying BIM models.
This guide will walk you through creating a basic AR pathfinding experience using Zapworks Mattercraft and Immersal VPS integration.
Want to watch the video instead?

Prerequisites
Before diving into development, ensure the following prerequisites are met:
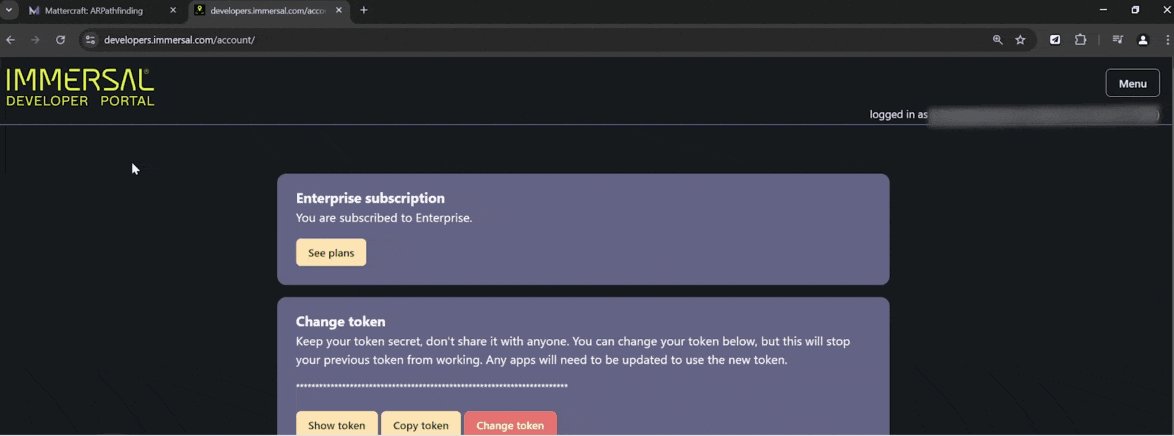
- Immersal Developer Account:
- Sign up for a free account here. The free plan is sufficient for prototyping, but the Pro plan (with features like spatial map editing and Polycam support) is recommended for large-scale projects.
Use the coupon codeImmersiveInsidersfor a free Pro license valid until January 31, 2025.
- Sign up for a free account here. The free plan is sufficient for prototyping, but the Pro plan (with features like spatial map editing and Polycam support) is recommended for large-scale projects.
- Immersal Mapper App:
- Download the app from the Play Store or App Store.
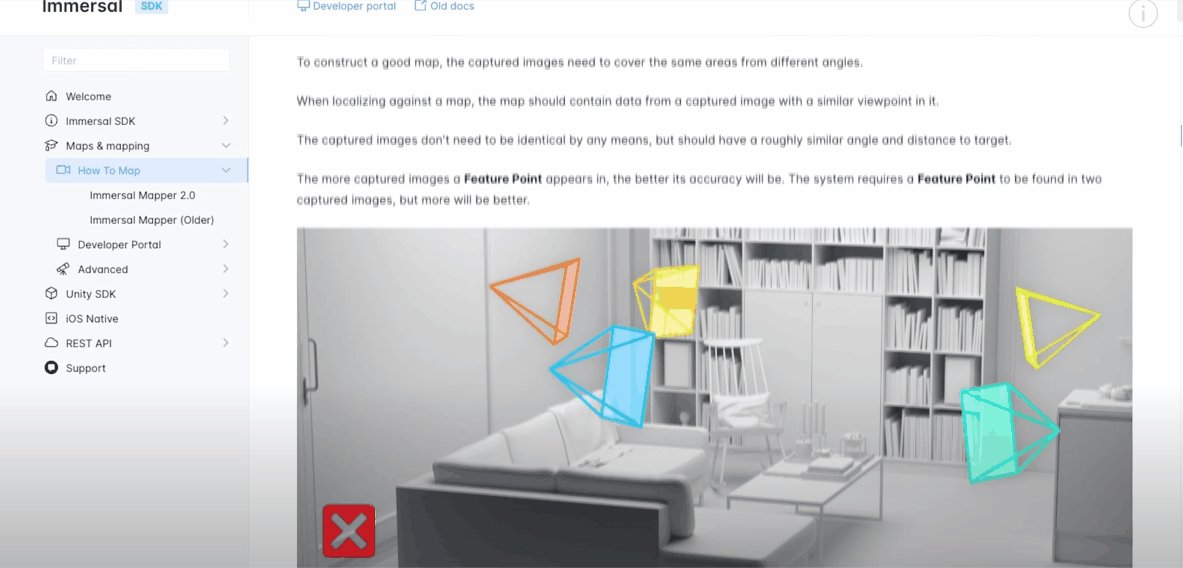
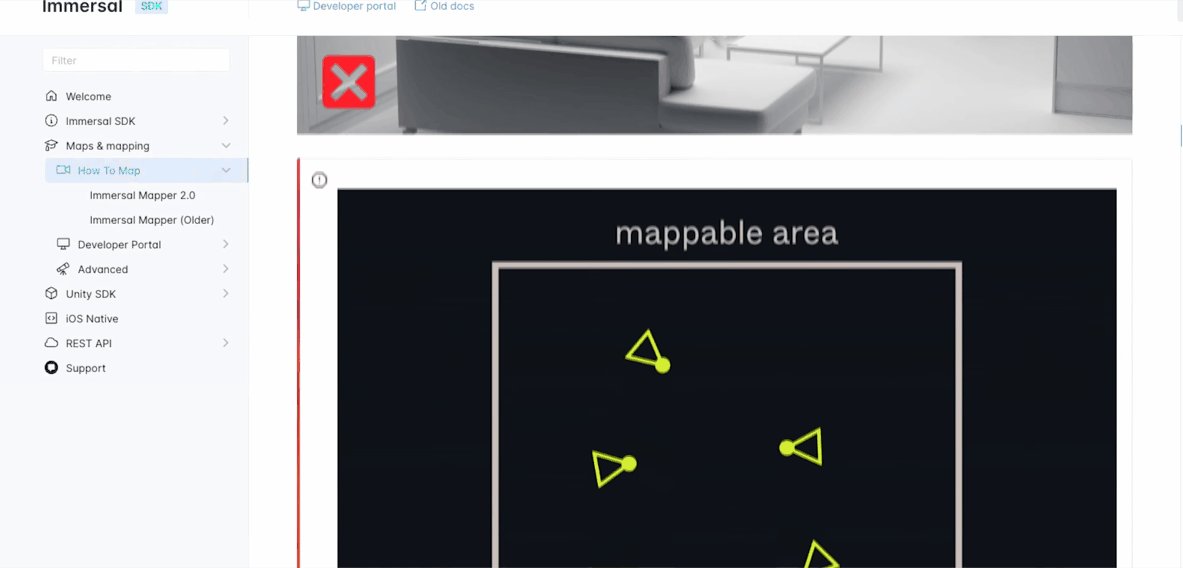
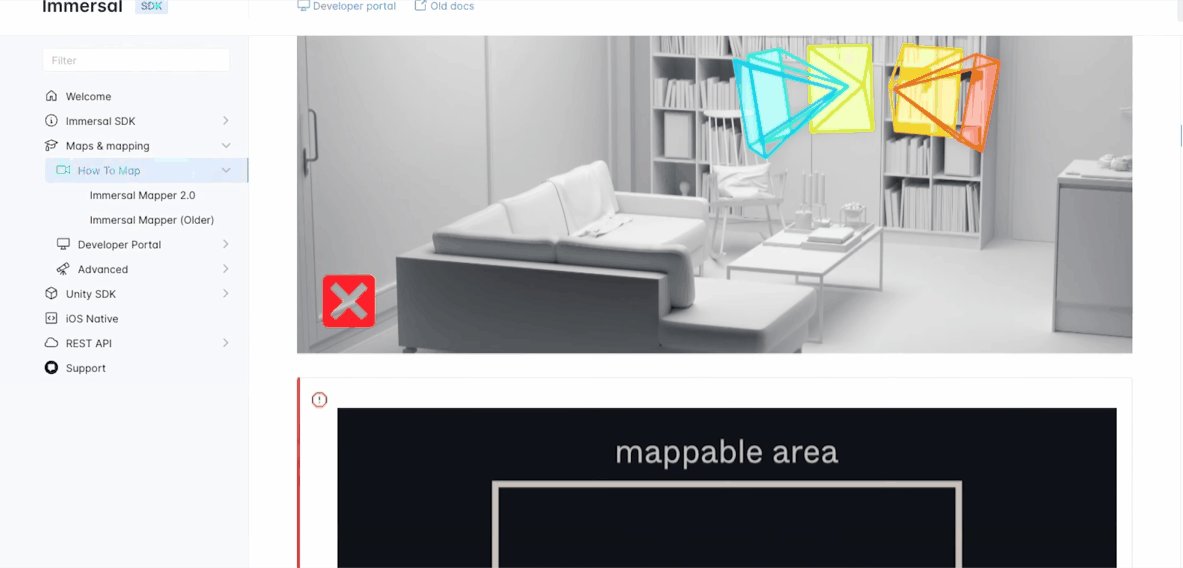
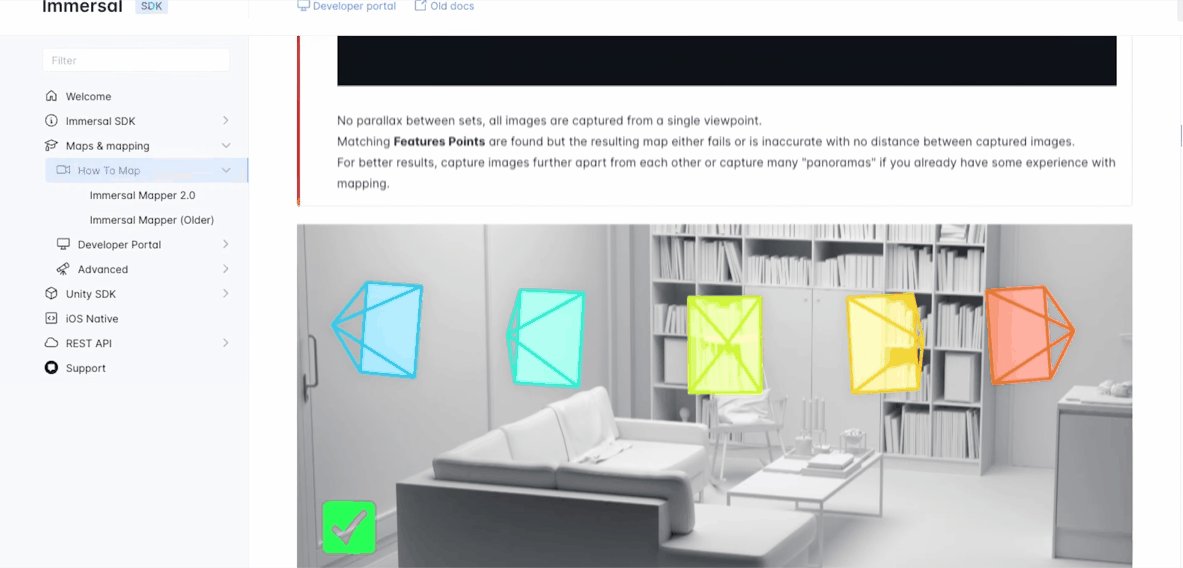
- Map your environment by capturing images from various angles. Use manual mode for detailed mesh generation, which is essential for this project.

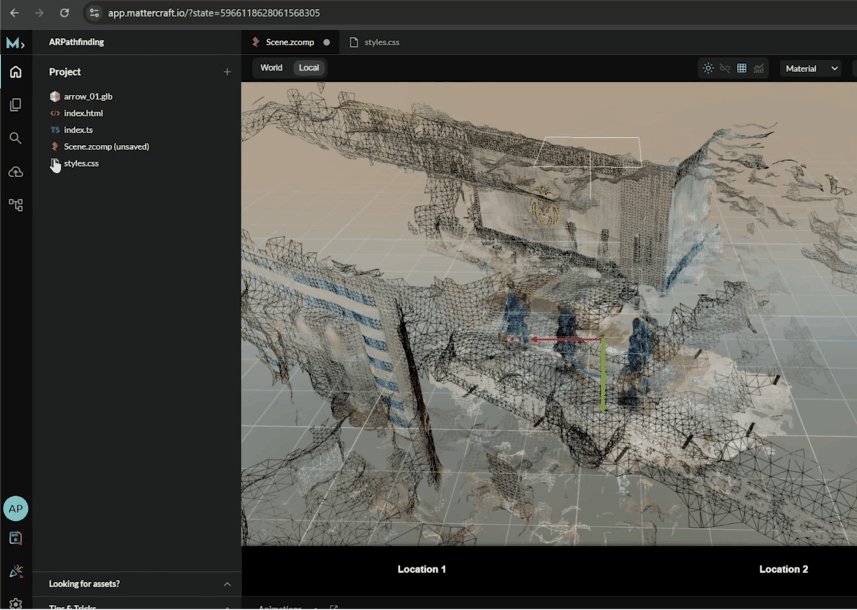
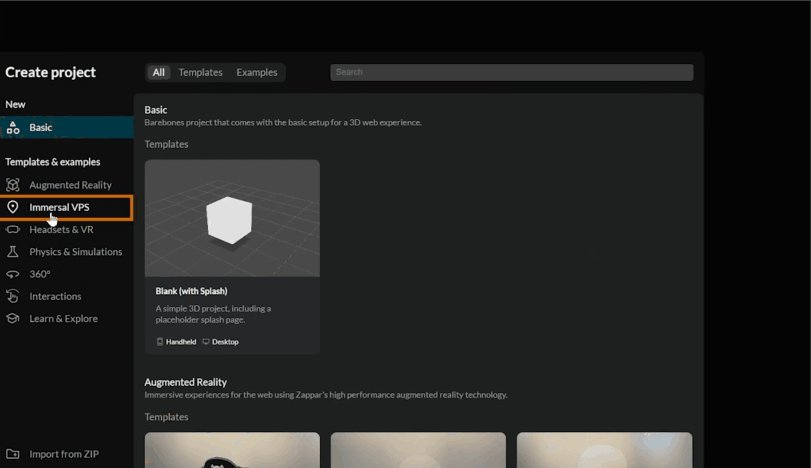
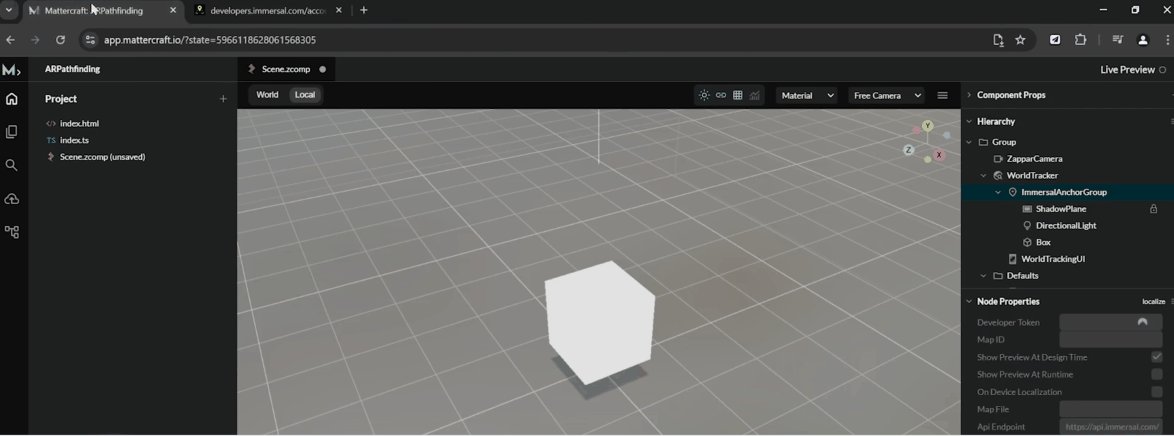
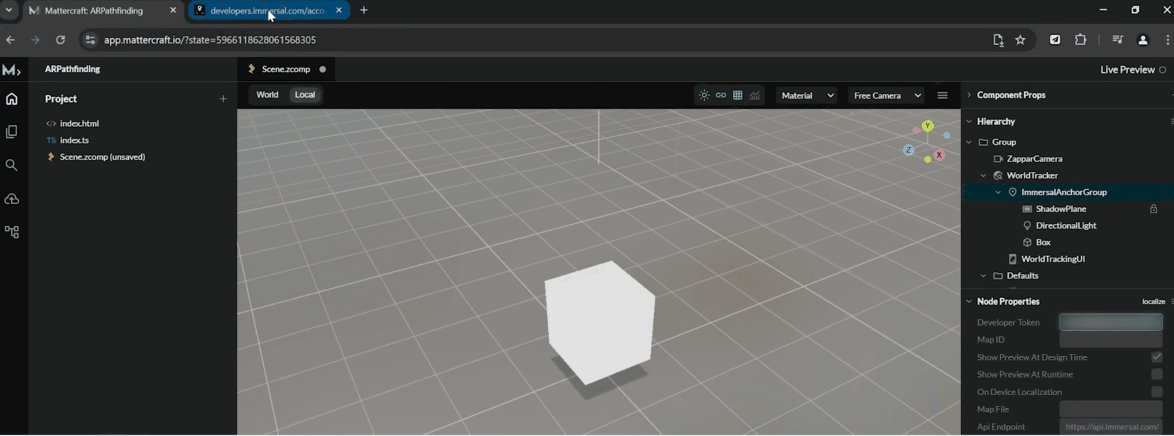
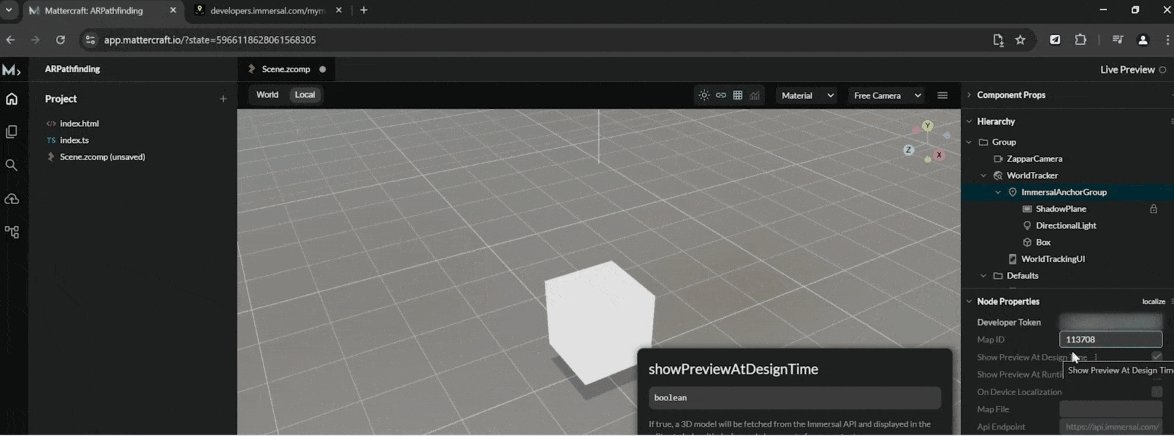
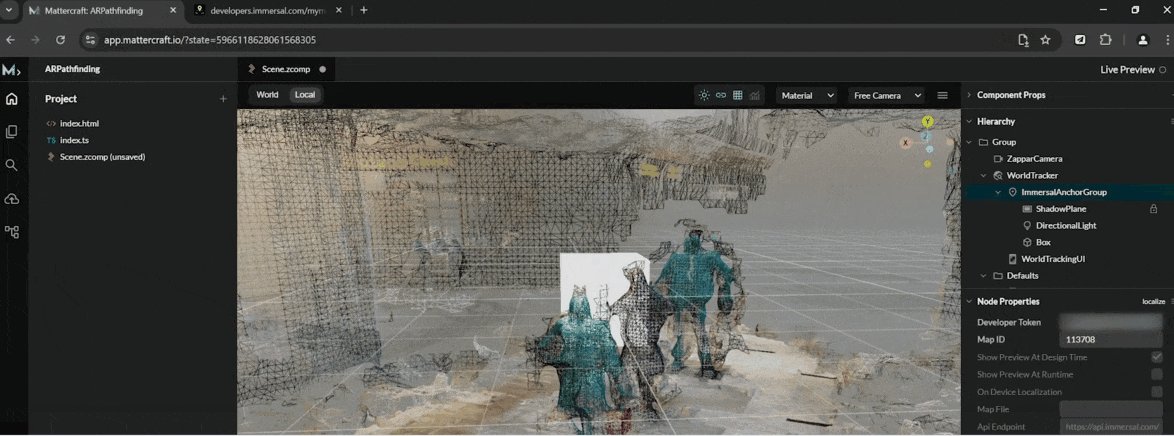
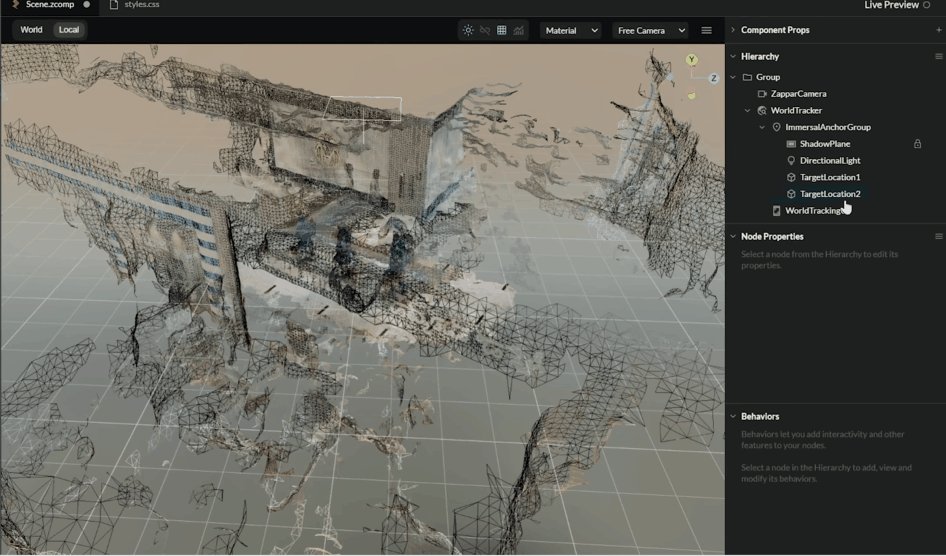
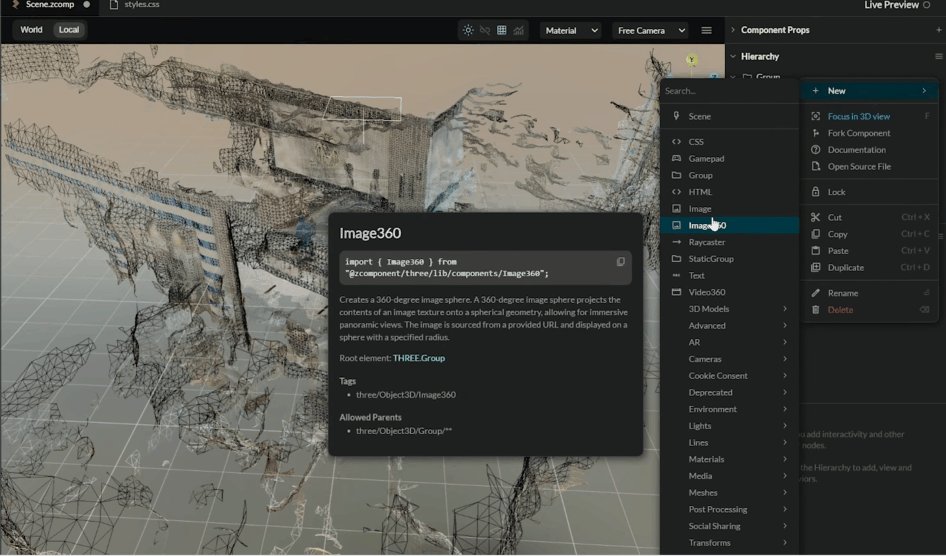
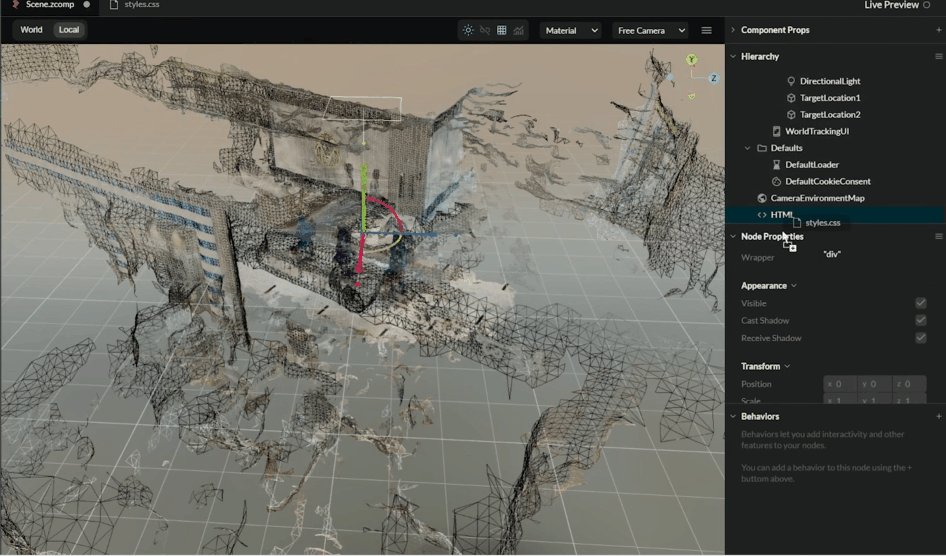
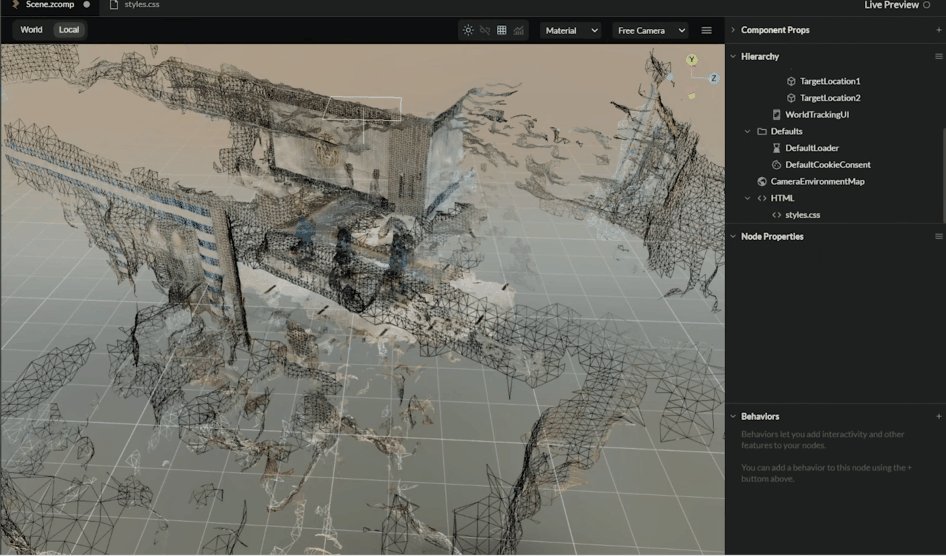
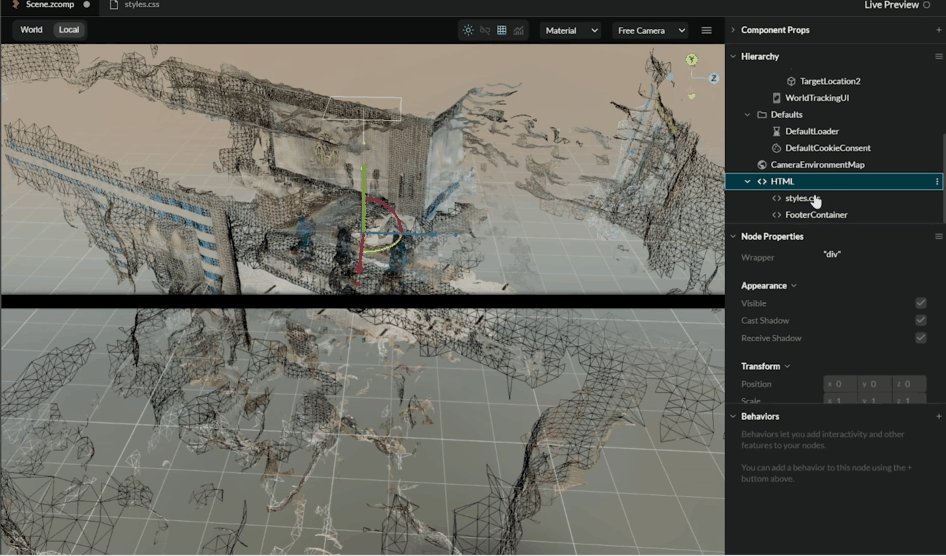
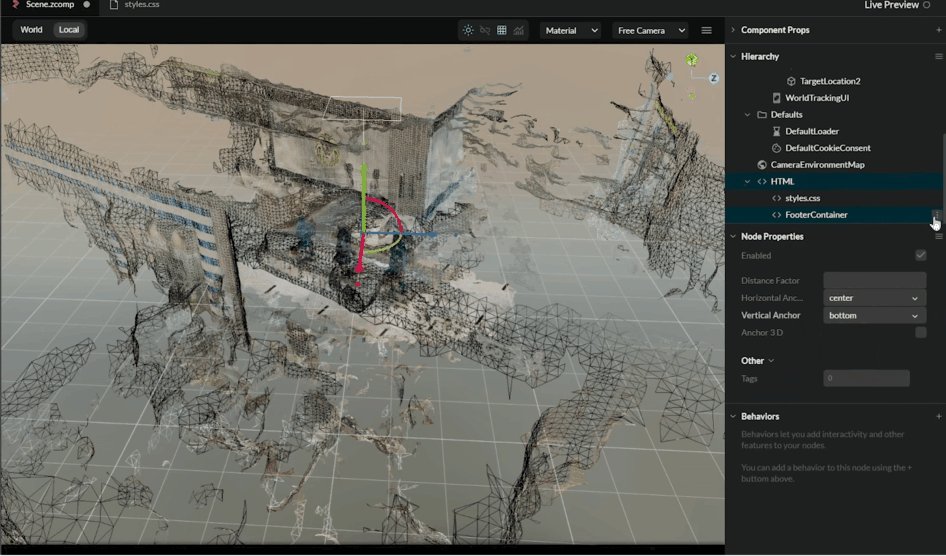
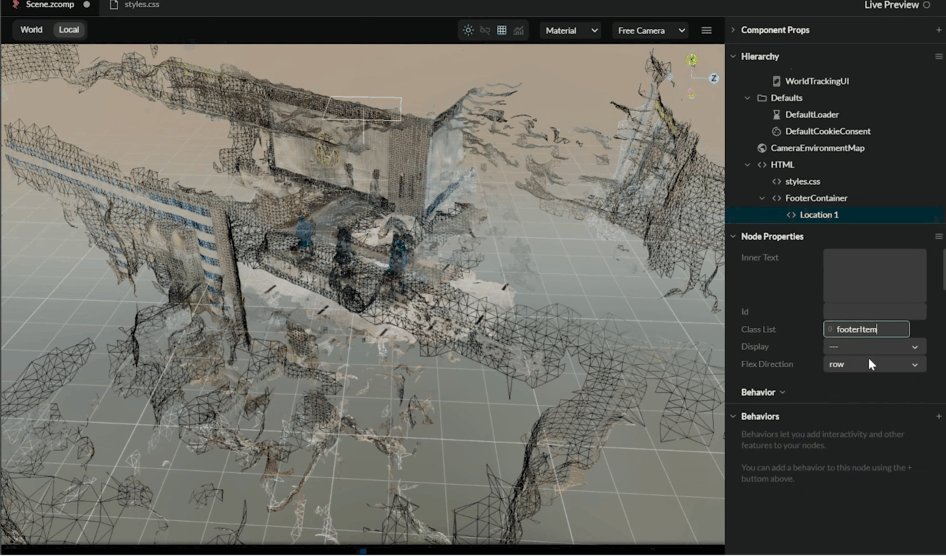
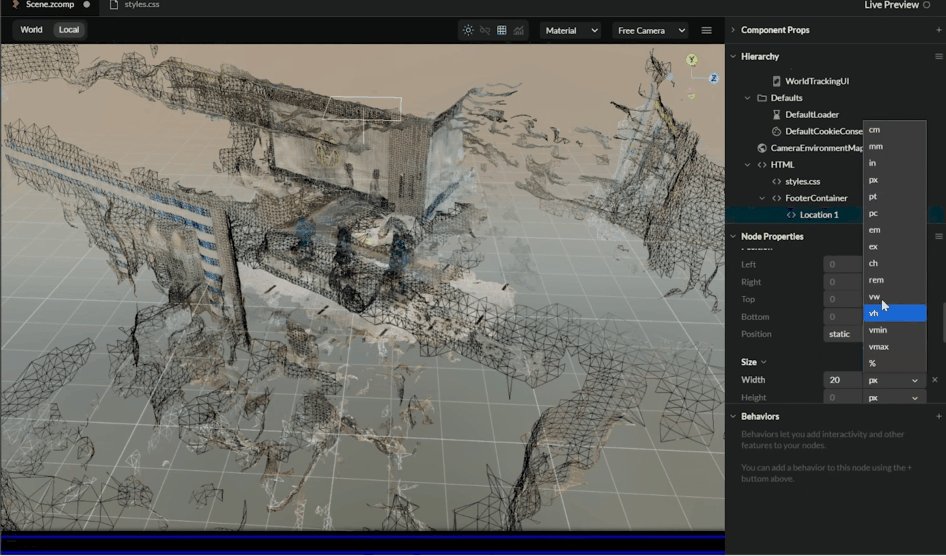
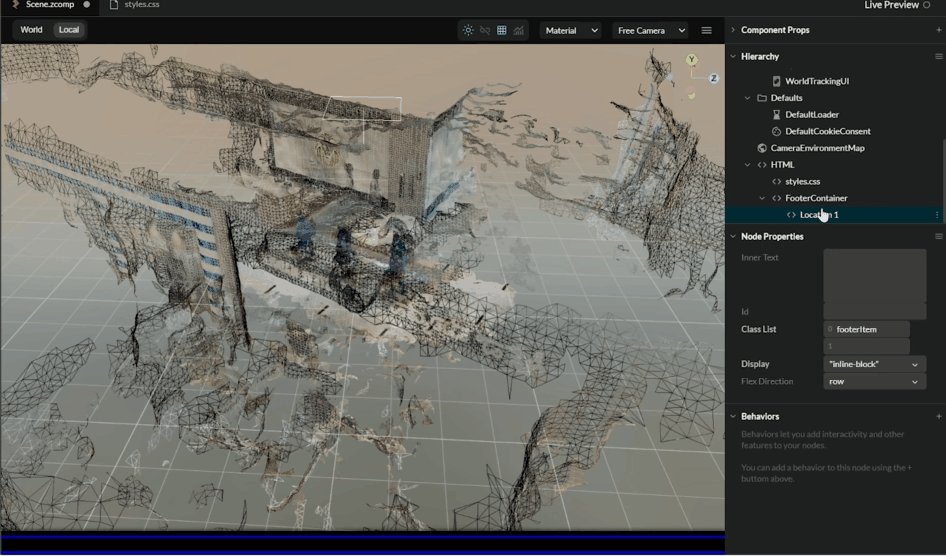
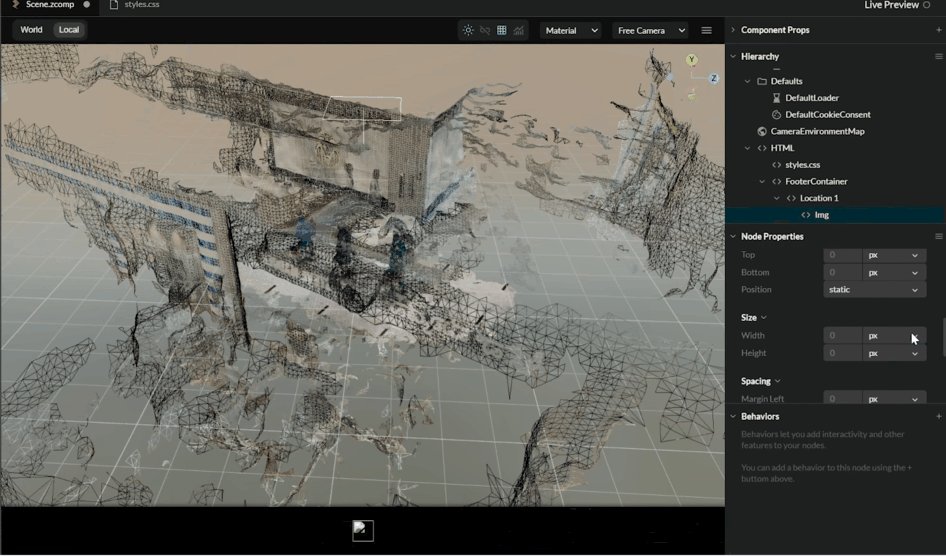
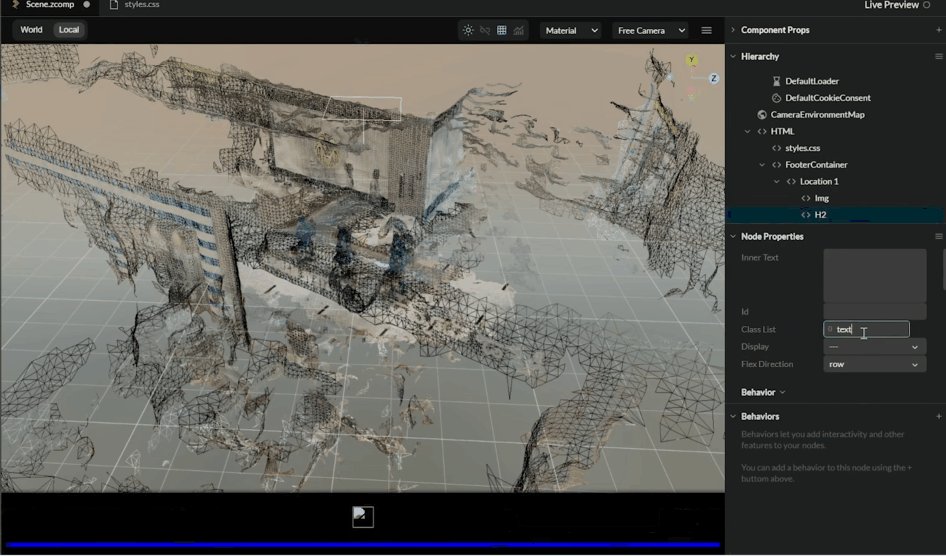
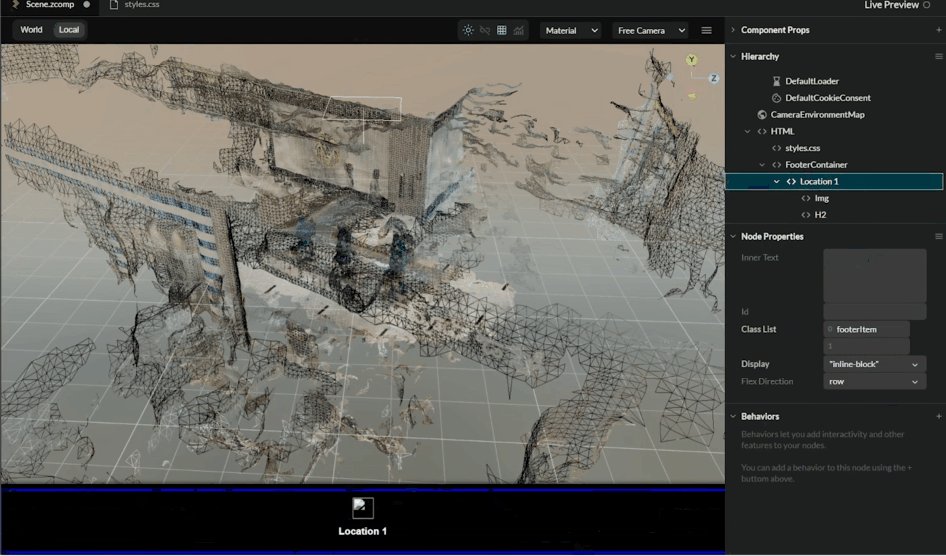
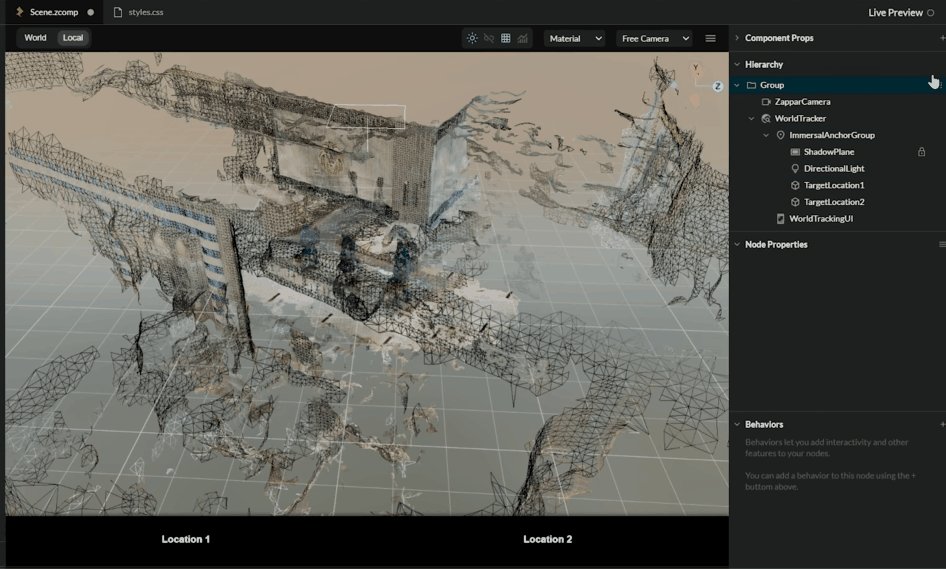
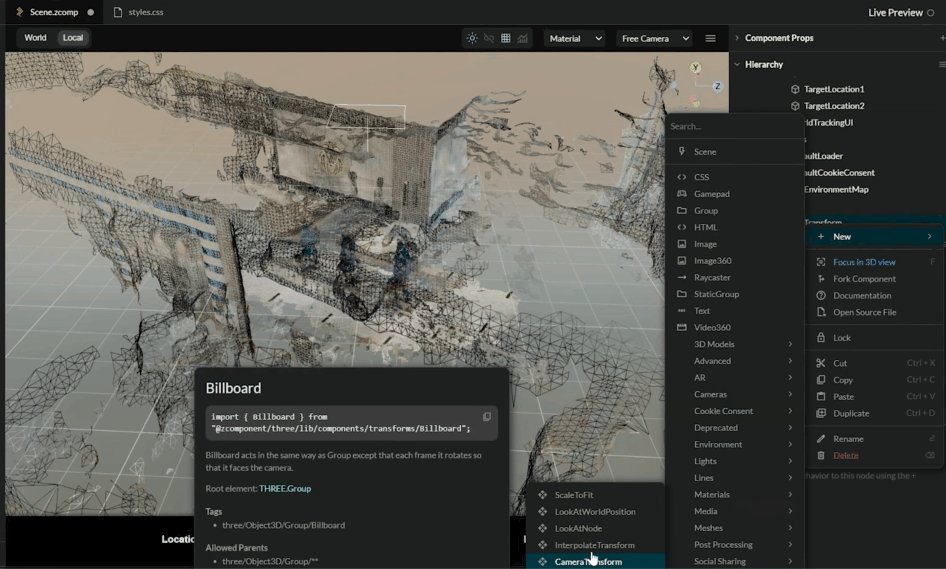
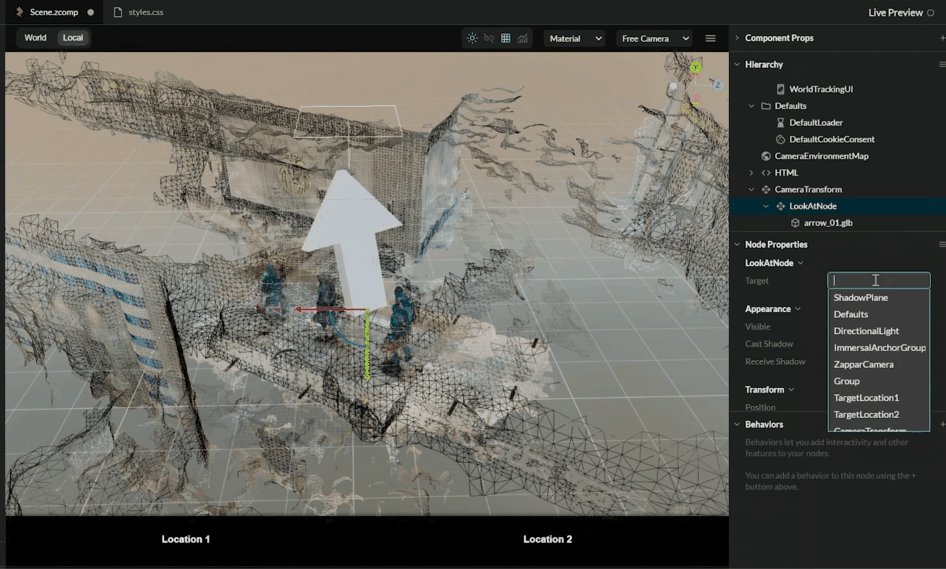
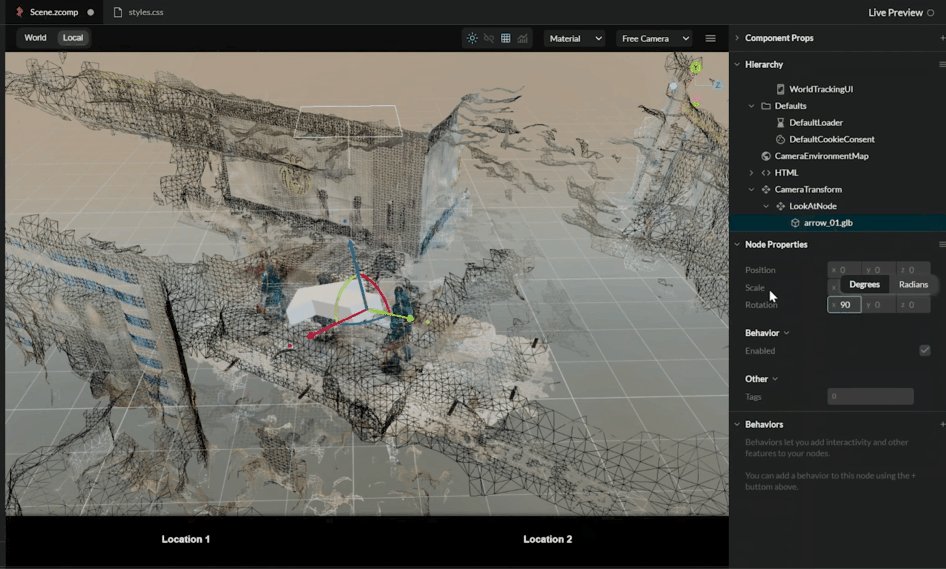
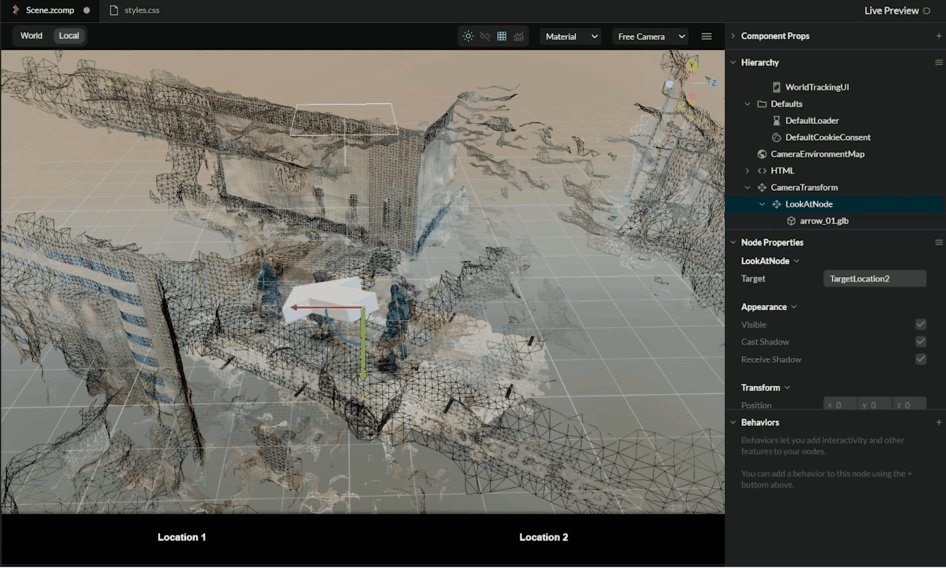
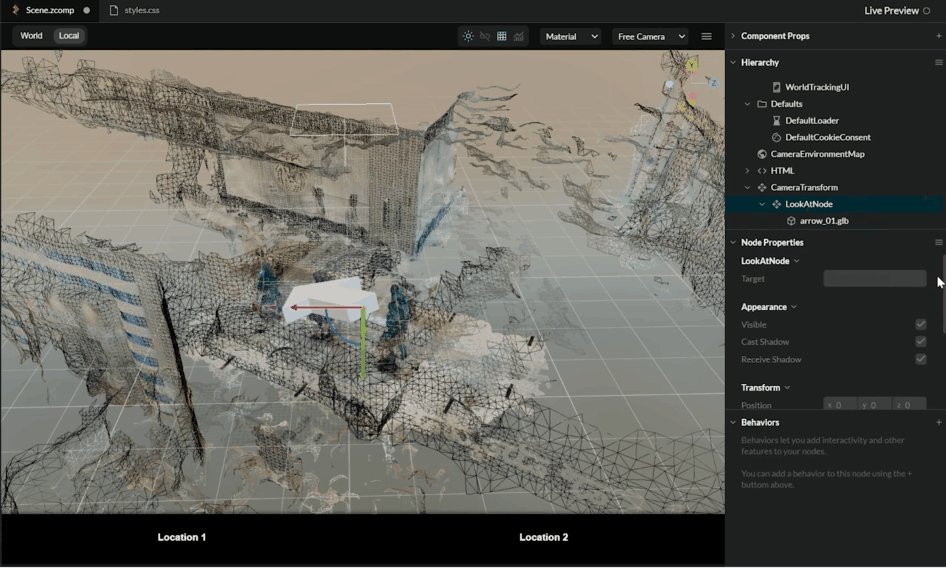
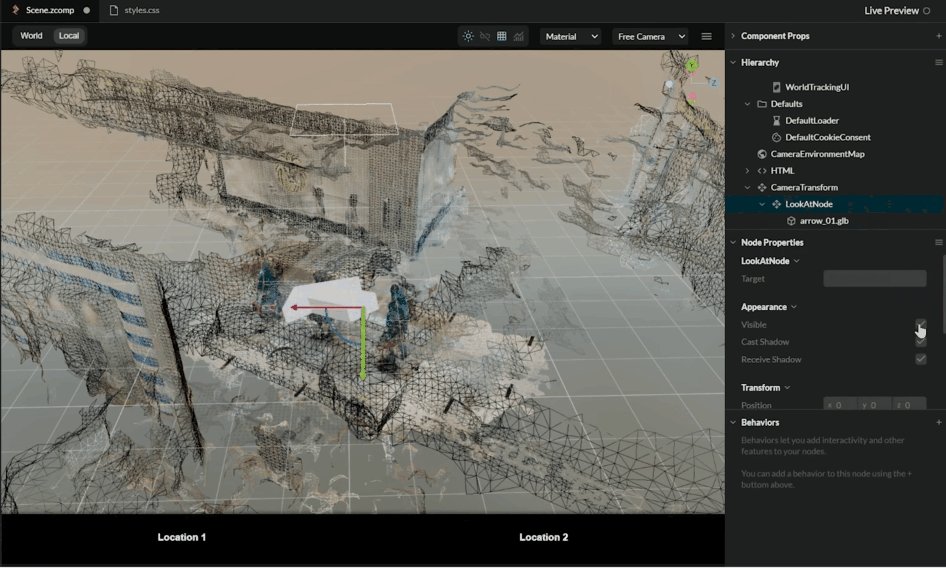
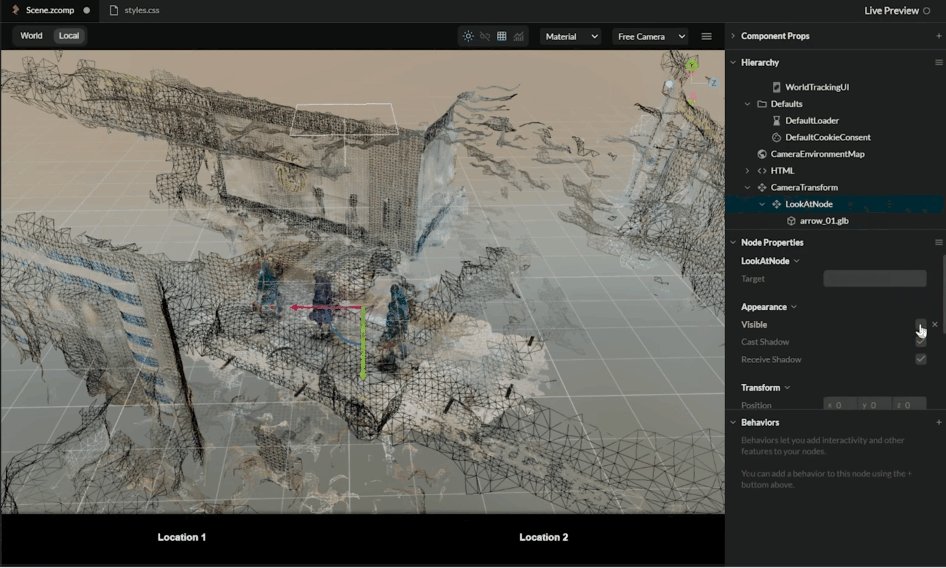
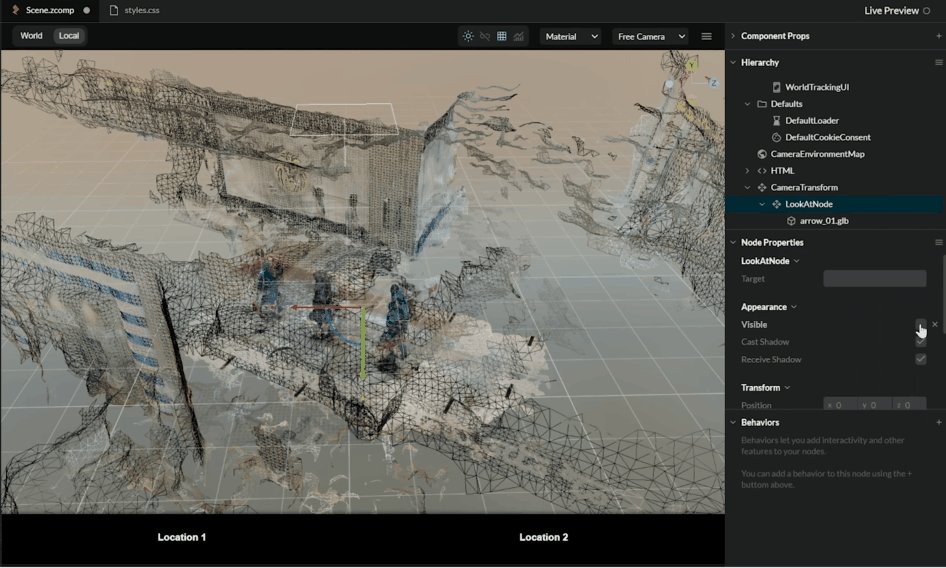
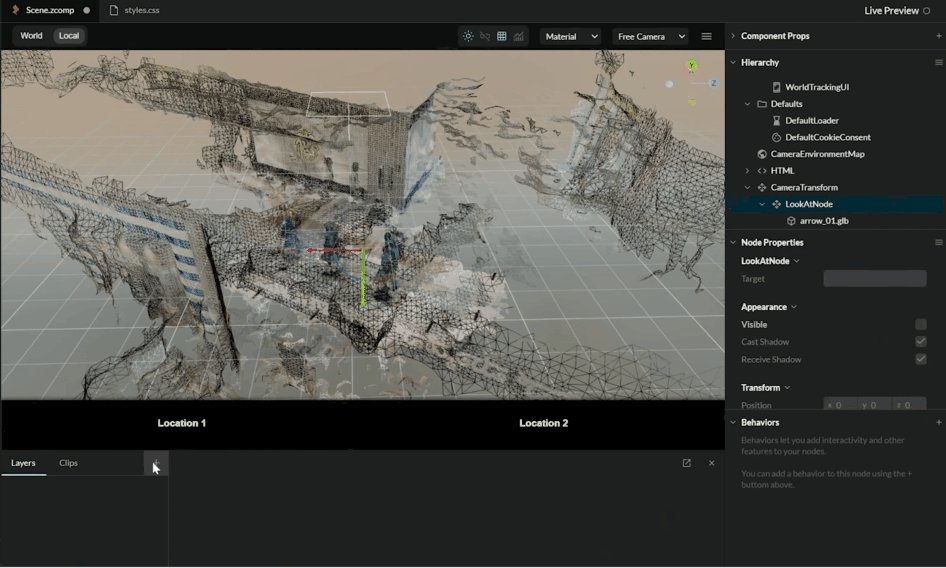
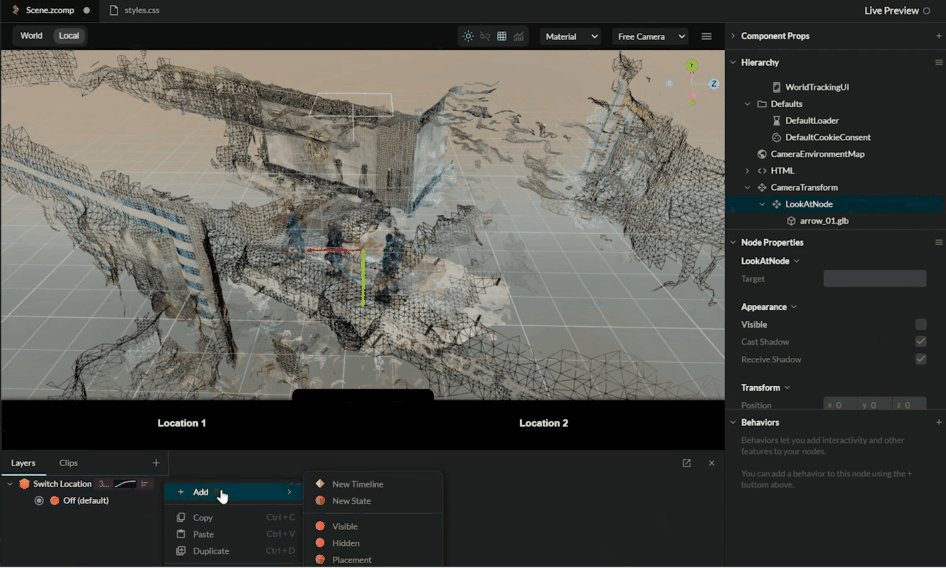
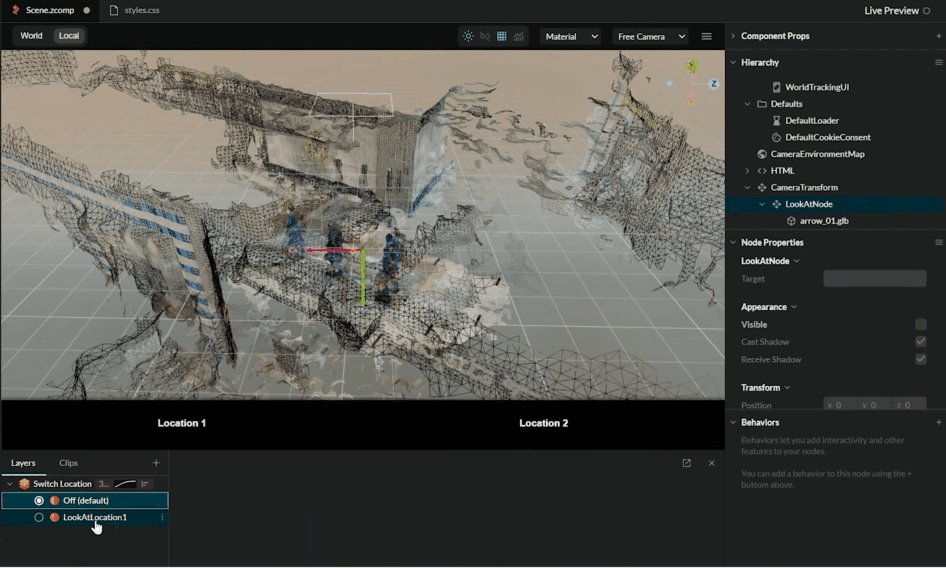
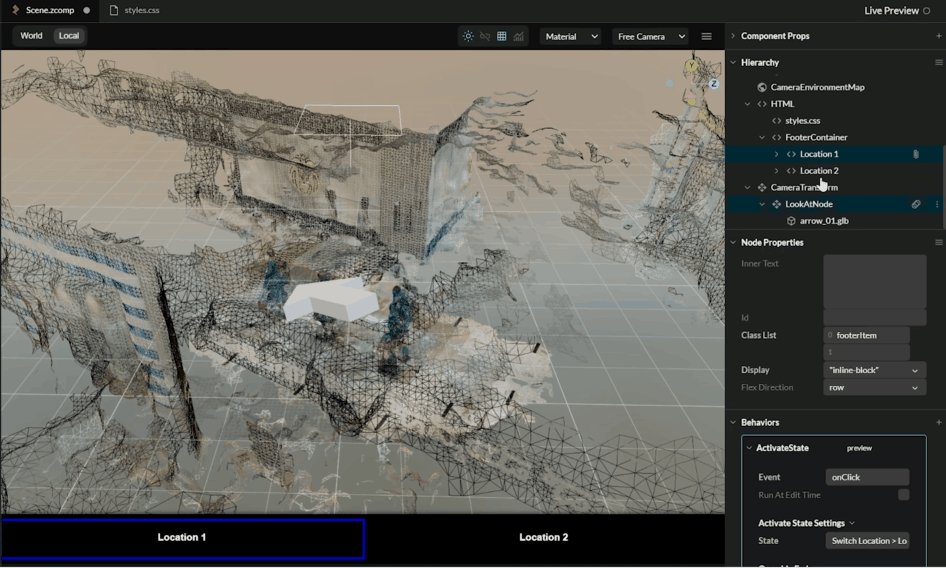
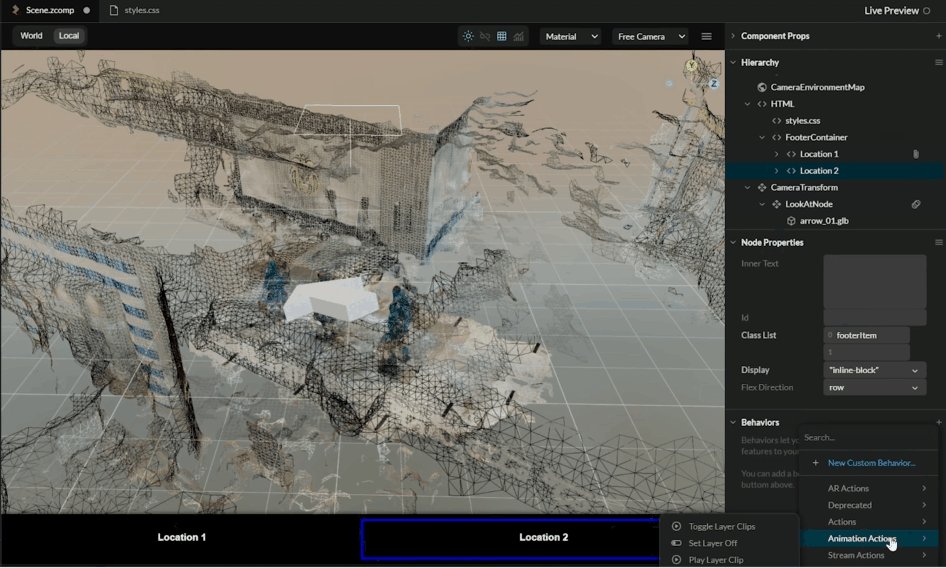
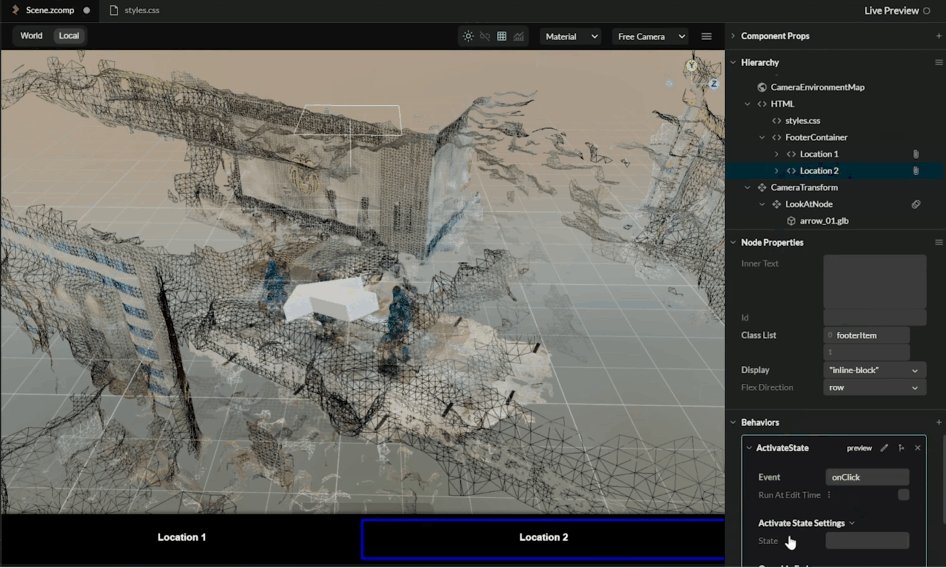
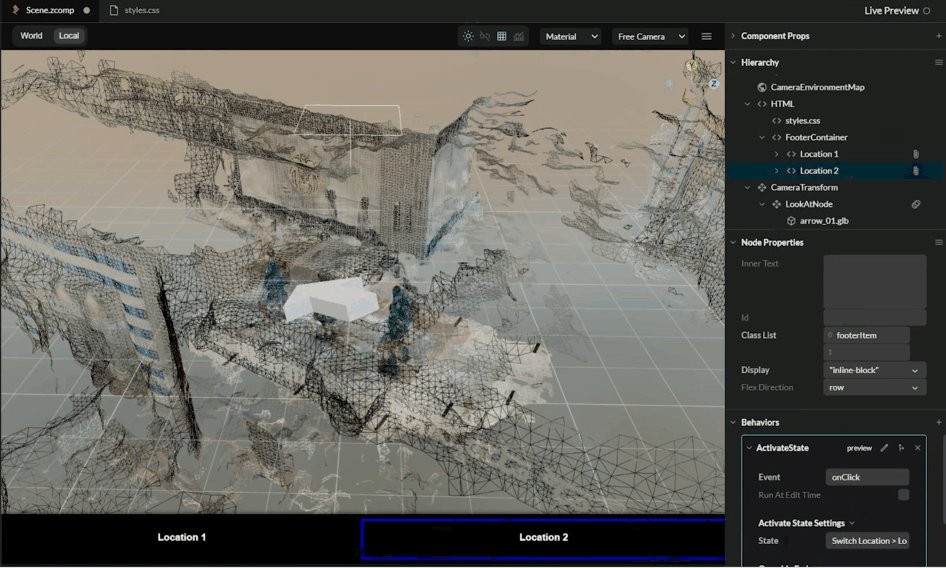
Mattercraft - The WebXR Tool
For those of you who don't know, Mattercraft is an immersive 3D web-based developer tool that allows us to build AR applications for mobile devices, WebXR applications for headsets such as Apple Vision Pro, Meta Quest, and others.
This tool also enables us to create 3D websites. If you check out the Mattercraft page, you'll see it has a bunch of features like instant live review, real-time physics, particle effects, and the best part—experiences built using this tool can be accessed via any device's web browser.
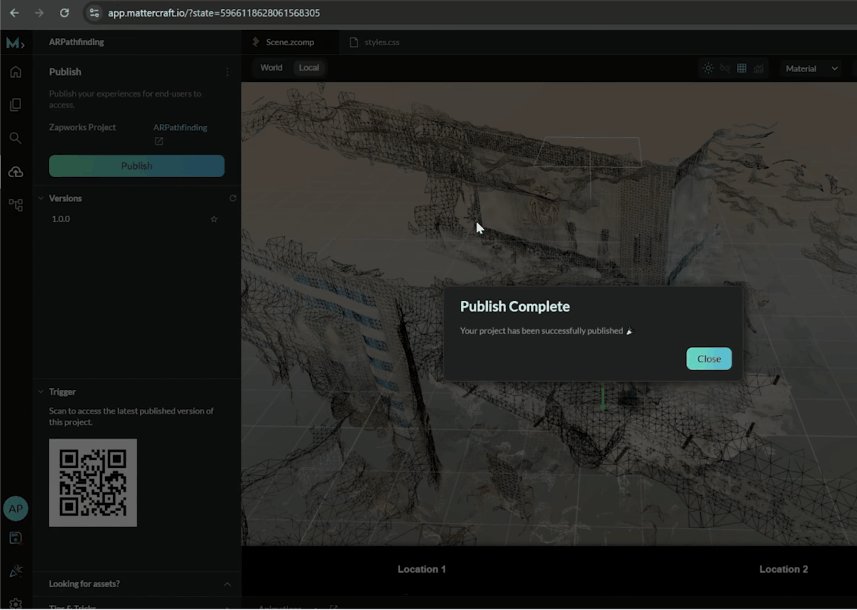
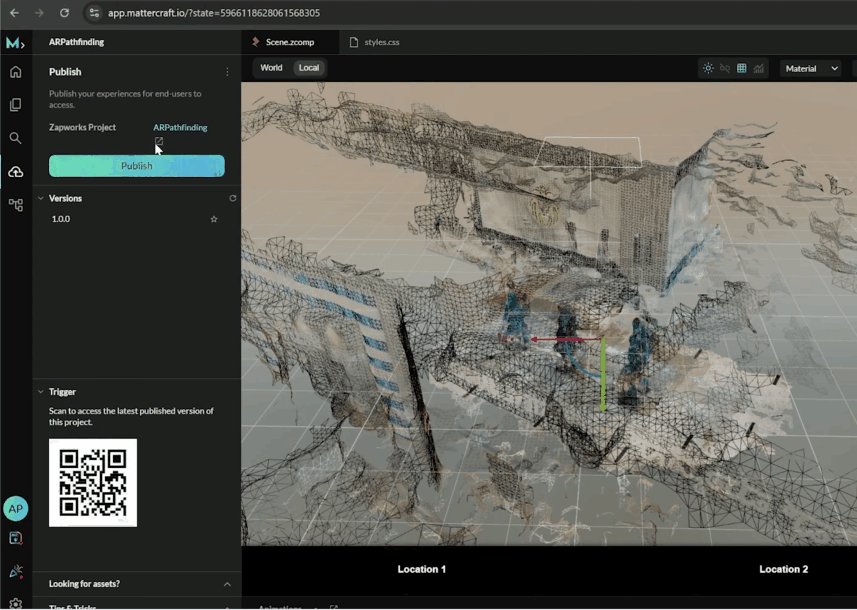
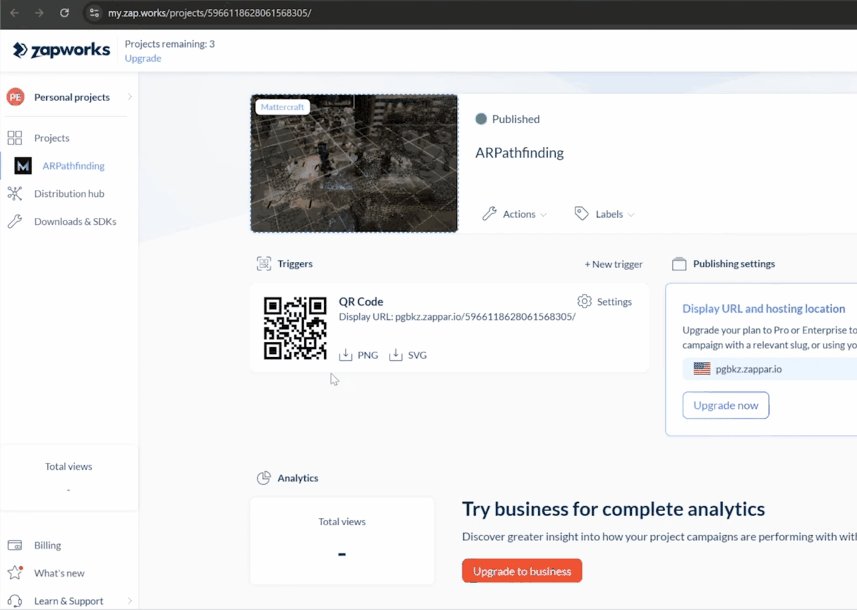
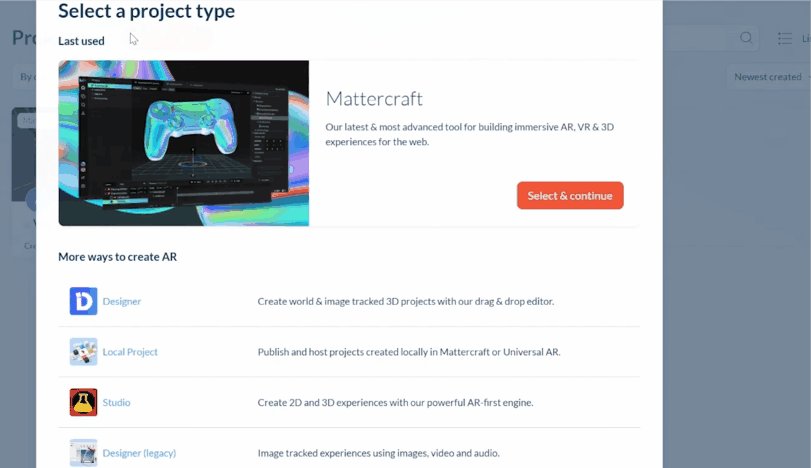
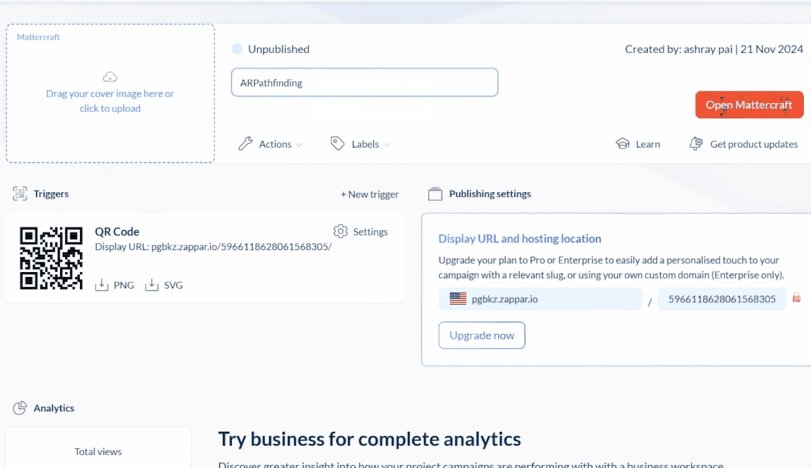
Head to the Zapworks website. If you're here for the first time, you'll have to create a new account. You get a 14-day free trial, and after that, you can opt in for a developer plan, which is pretty cheap to continue accessing this tool.